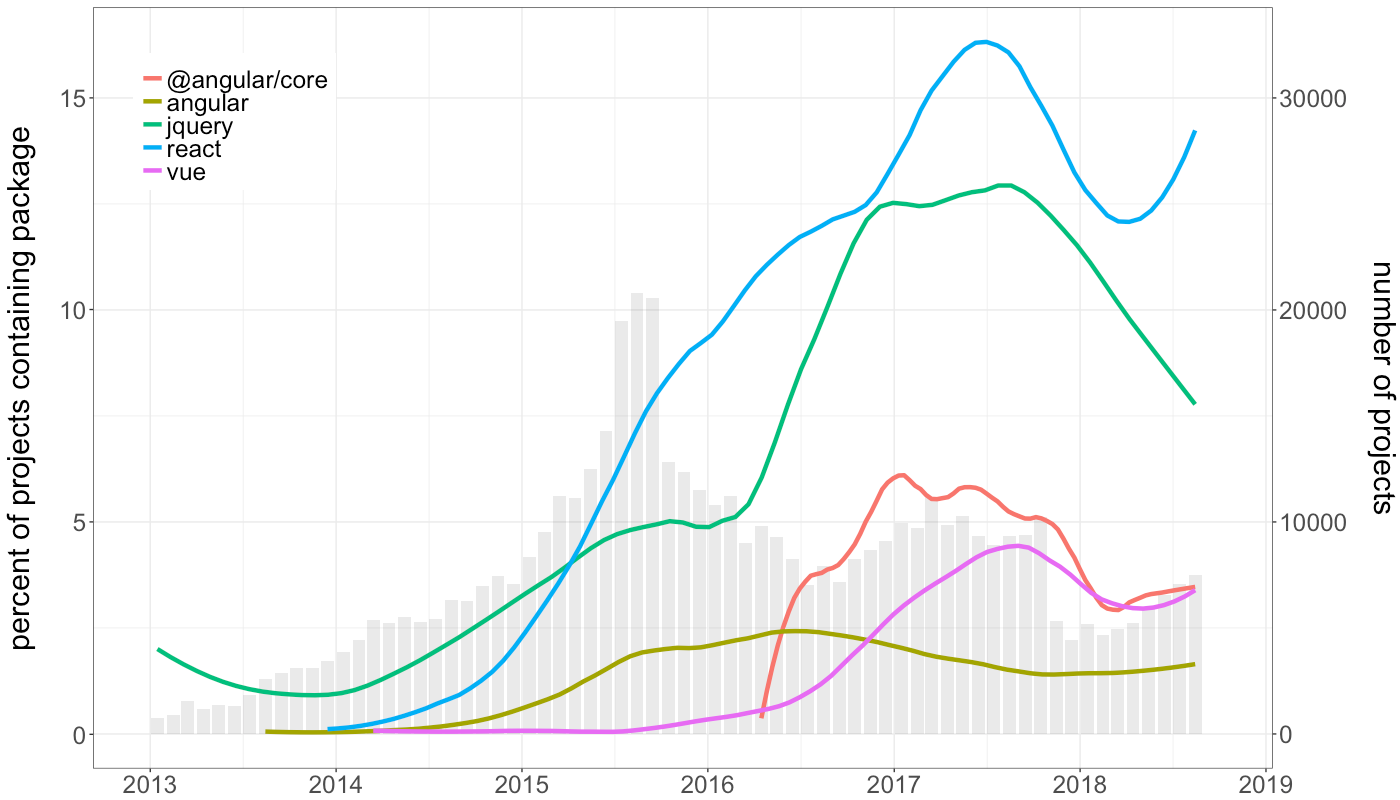
�������ȗ��R�ɂ�鏑�����݂̍폜�ɂ��āF �����p�V �Ƃ݂������:Vue vs React vs Angular Part.2 YouTube����>3�{ ->�摜>7��
����A�摜���o �b�b
���̌f����
�ގ��X��
�f���ꗗ �l�C�X�� ����l�C��
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/tech/1552136553/ �q���g�F http ://xxxx.5chb .net/xxxx �̂悤��b �����邾���ł����ŃX���ۑ��A�{���ł��܂��B
���ۂǂ��Ȃ�H
Vue
https://jp.vuejs.org/ React
https://reactjs.org/ Angular
https://angular.io/ -
VIPQ2_EXTDAT: default:vvvvv:1000:512:----: EXT was configured
���O�X��
Vue vs React vs Angular
http://2chb.net/r/tech/1545395856/ �������ł�jQuery�̘b��͋֎~�ł�
��jQuery�[����������ł��������Ă�������
>>1 ����
1. jQuery�̓V���v���ɏ�����Vue�EReact�͏璷
�؋�
https://jsfiddle.net/t62b49mp/ JavaScript�̃R�[�h�͂��ꂾ��
$('.my-component [name="switch"]').change(function() {
�@$(this).closest('.my-component').toggleClass('active', this.checked);
});
2. �M�ҁuVue�Ȃ炱�ꂾ���œ����I�v
�R1 isActive=false
�R2 new vue({data:{isActive:false}})
https://codepen.io/anon/pen/MxmrjP �i�����Ȃ��j
�R3
new Vue({
el: '#app',
data: {isActive:false},
})
https://codepen.io/anon/pen/XGgpZV �i�ςȓ���������j
3. ���_
jQuery�̓V���v���ɏ�����Vue�EReact�͏璷
����vue�̕����R�[�h�͒����Ȃ�킯�ŁA
����onclick���g����ɂ��悤���H
NG�p�Ƀ��b�`���C���炢�͗~����������
�؍��l�̂�����kQuery = Vue
�X���^�C�ɓ����Ă邯��Angular�̃A�E�F�C�������[�Ȃ�
>>10 ����angular�̓T���v���������ĕ��u���Ă��B�����Ŏg���V�[��������Ƃ������\��ɂȂ��B���Ђł��ɂ��Ȃ��B
>>11 React�AVue��JavaScript��HTML�������̂�����B
Angular��HTML���x�[�X�ɂ����ɓ���ȑ���������B
1����2�ւ̈ڍs�A�Ƃ������č\�z�̋�J�b����ƂȂ��B�l�I�ɏK�����ׂ��������Ɩ����Ă�B
>>11 �����Č������O�X���Ŗw�ǘb��ɏオ��Ȃ������Ȃ�
>>12 ����Angular���Ă��܂�g���Ȃ��낤�ȁB
���R�ɍ\����ς����Ȃ����A�`�[���Ƃ��ċ��Ƃ������ɍ\����o���邵�A
�x�[�X�ƂȂ�TypeScript�Ō^�錾�o���邩��ϐ��ɈႤ�^���Ԃ��������Ƃ��Ă���IDE�������Ă���邩��o�O�����Ȃ�������B
���ꂾ����K�͊J���ƌ��S�ȃR�[�f�B���O�Ɍ����ĂāA���̂ǂ��̊�Ƃ�Angular�ŊJ�����悤���ĂȂ�Ȃ���B
��xAngular�ŊJ���n�߂Ă��܂��ƌ�߂�ł��Ȃ��Ȃ邩��Ƃ��A
��������HTML�ACSS�AJavasceipt�����o���Ȃ��l�Ԃ�Angular�ׂ͉��d������Ƃ��H
���ƃo�[�W�����X�V����������
>>17 �p�r���Ⴄ����B
React���g���Ă�̂̓E�F�u�T�C�g����Ȃ���
�E�F�u�A�v���������B
�E�F�u�T�C�g��React�ł͍��Â炢
�E�F�u�T�C�g��Angular���K���Ă��邪�A
���̒��x�̗p�r�Ȃ�jQuery�ŏ\��
Angular�g���Ă镔���͎g���Ă��
React�����C�t�T�C�N�����\�b�h�Ƃ��啝�ɔp�~�ɂȂ��Ă��肷�邯�ǂ�
�܂��܂���Ƃ͂����AGoogle�͂�����Angular���̂Ă�
�����React����������B
>>23 AngularDart���Ă̂����邩���
>>17 web�̍\���v�fhtml�Ajs�Acss�͂ƂĂ����₷���Ƃ��Baltcss�AaltJS�����ǂ̓��b�v�ɉ߂���B�����ē��삷��u���E�U���ǂ����ŕs����B
������web�̓��C�u������t���[�����[�N���D�G�ł����S�Ƃ͌�����Ȃ��A�ǂ����s����Ȋ������@���Ȃ���B
���̏㗬��̑����ƊE������A���U�K���ł��đ����̂Ă���B���ɔ�����B���������X�^�C����web�ɍ����Ă�C�����Ă�Bangular�ɂ͍����d���Ȃ�B
>>26 html�Ajs�Acss�͓o�ꂵ�Ă���傫���ς�邱�Ƃ͂Ȃ����肵�Ă�Ǝv�����ǁH
���₷���̂͂��̎��ӋZ�p�B�������Ƃ��Ⴄ���������Ă͏����Ă���
��HTML�A��JS�A��CSS�ɋ߂����̂قǒ��������Ă���
�������ď��K�͂Ȃ�Ƃ�����js�̒������炵���̂Ȃ����e�ł��Ȃ�����
lint�c�[���g���Ă�js���̂�js���̂��̂���
CoffeeScript�ɂ��Ă�Sass�ɂ��Ă�Rails�R���̂��̂͂���ܗ��s��Ȃ�������
>>30 ���������Ă�Sass���Ă����̂̓v���W�F�N�g�̖��O��
�\�����̂�Scss������ˁB
�C���f���g�X�^�C���̂ق����������₷���̂�
����Ȃ��̂����݊����̂ق����d�v����
>>29 AltJs�Ă��ƂˁA����
TypeScript�͂���ϕ֗�����
Vue�ł���肽�������肪js�ł�낤�Ƃ�����
>>25 ���ʂɍl�����
Angular��Dart�ł��ׂ��Ȃ낤����
>>32 �t�ɃC���f���g���ꂽ��_�����ă��[���͂Ȃ���
>>27 ���܂�������G�c�������B�G���W�����ǂ���������Ȃ��A�ŋ߂͌����������Ńu���E�U�ˑ��͖����Ȃ��ĂȂ����A��css��dom�͕n�シ����B
�{���̗p�r�ł͂Ȃ��̂�����̗v���ɍ��킹�Ė������������Ă銴�������B������t���[�����[�N��IDE���K���̓w�͂ʼnB���Ă���Ă�B
����͐����L����V�Z�p�̓��N���N���邵vue react�͊y�����B�ł��Ǝ��L�@���ے�����l�Ɂu�R���͈ꎞ�I�Ȃ��̂ł��B���͂��������܂��v�Ƃ����L�i�L�������B�K�b�c���R�~�b�g�ł��Ȃ��B
�ł��A�Ȃ��̃X�����Ă���angular������C���N���Ă�����B���炭�Ɗw���Ĕ��f�����B
>>38 ���ꂩ��GoogleMap��PWA�ɂȂ���ĕ�������
Vue.js�͎d���Ŏg�������ǃC�}�C�`�Ȋ����������B
>>40 �������ˁApwa�͕K�{�ɂȂ�Ǝv���B���l�C�e�B�u�A�v���ɋ߂Â�����͔����悤���Ȃ��B
���ƃX���^�C�ɂ���l�ɁA�����_��js�t���[�����[�N��3��ނɍi��ꂽ�ƌ����ėǂ��Ǝv���B�����~����Ȃ����ǁA���������ɏo�������B���𐘂��ď���angular�w��ŗǂ������Ȃ̂��ȂƁB
���߂�����ԈႦ���B
>>39 �ւ̃��X�ł����B
Angular�ɏڂ����l�Ɏ���B
PWA�̎��s���Ƃ��ăE�F�u�u���E�U�͍œK�Ȃ낤���B
�O�X����Aurelia���Ă̂��o�Ă����玎���Ă݂�����
>>45 PWA=���s������
�u���E�U���x�[�X�Ƃ���OS���A�v���̂悤��
������d�g�݂�lj�����g�����ꂽ�u���E�U�@�\�̂���
�f�̃E�F�u�u���E�U���œK�ł͂Ȃ����炱��
OS�����̋@�\��lj����Ă�
>>44 ���܂��Ȃ���angular�����̖�肶��Ȃ��̂ŁB
�l�C�e�B�u�A�v���ł�web�ł�Rx���g���̂��g�����h���Ǝv�����A����ł̓_���H
>>48 �����c�ʖڂ��Ď��͖����Ǝv�����ǁARxJS�ň�x�擾���������y�[�W�J�ڂ��Ƃɍēx�擾������A���[�U�[�����œ��͂������͏�����XRxJS�ő�����āA�ʓ|�L�߂��Ȃ��H
���͈�x�擾�����f�[�^����͂����f�[�^�̓R���|�[�l���g�O�̂ǂ����ɕۊǂ��āA
�f�[�^�̍X�V�����鎞�ɍė��p����A�Ƃ������@���ǂ��Ǝv�����ǁB�����I�ɂ��ʐM�ʓI�ɂ��B
�������A�����̂ɂ���ăf�[�^�̈����͈قȂ邾�낤����A���̍l������ɐ������Ƃ͎v��Ȃ����ǁB
>>49 ����͌��\�͈͂��L����肾�˂��B�v�v�z�ɂ��ւ���Ă������ȁB�����f�[�^�̍ė��p�����Ȃ��ǁA�P�ɒʐM�ʂ����炷�L���b�V���I�Ȃ��́H�Ȃ�ȒP���낤���ǁA�Ȃɂ�畡�G�������ˁB
>>41 �`�悵�I�������ɌĂԃ��\�b�h�̓A���Ƃ��A�O���ƃR���Ƃ��Ƃ����ɂ����B
�܂�riot���̓}�V����
>>49 �u���E�U�̃f�[�^�i����������ł�H
>>53 ���₻���܂ł́B���X���[�U�[���g���Ă���ԁA��̓I�ɂ̓u���E�U�^�u�J���Ă���Ԃ��炢�ōl���Ă�B
JSON�ɂ���session storage�ɂԂ����������Ƃ��v�������ǁA�f�[�^�o�C���f�B���O������������
����Ƃ���service�ŊǗ�����̂���Ԗ���Ȃ��ƁB
Model(Application/Data) <----> View Model (JQuery/AnimeJS/DOM) <----> View(HTML/CSS)
>>54 5ch����ڂ����b���Ȃ��Ǝv�����Ǐ����͈͂��L�����邩��A�Ȃɂ���̗Ⴊ����ƕ�����₷���B���܂ł̓��e����Astore��rx��storage,indexedDB�ł������Ɏ���Ȃ������Ď�����ˁB
>�f�[�^�o�C���f�B���O����ۂɂ��e�R���|�[�l���g��html�ɃN�\�������O�t���Ȃ���Ȃ�Ȃ��Ă������邢�B
�������j�S�ő��͕s�ւł͂Ȃ��A�Ƃ������Ȃ�������@�͑S�R����Ă���Ǝv�����B
>>51 ���̏ꍇ��ReactNative���d���Ŏg���āA�����悤�ȂƂ����ɂ���������������A����Vue����Ă�B���Ԃ�卷������Ȃ����ȁB
vue��ts�T�|�[�g���Ăǂ�Ȋ����H
>>58 ���͕��ʂɎg���Ă�B���ɖ��Ȃ���B
Flux����setter�Œl���Z�b�g���Agetter�Œl���擾���܂��傤���Ă��Ƃł����́H
>>56 �u�����Ɏ���Ȃ����v�Ƃ����Ƃ�����ƈ���ĂāA��肽�����͏o������ǁA�u���������V���v���ŏ����₷���A������₷���������͂Ȃ����v�ƔY��ł�B
������Ă鎖�̖ړI�Ƌ�̗���o���ƁA���̗l�Ȋ����B
�y��肽�����ƃA�v���[�`�z
�R���|�[�l���g�Ԃʼn�ʑJ�ڂ��Ă���ʂ̏�Ԃ��ێ������悤�ɂ������B
�����ŃR���|�[�l���g�ł͂Ȃ��A�T�[�r�X�ɃT�C�g�̏�Ԃ�ێ�������B
�y��̗�z
�wcomponent�x
�EA.component.ts / html
�EB.component.ts / html
�wservice�x
�Etest.service.ts
�@public val: any = null; // A�̏�Ԃ�ێ����郁���o�[�ϐ��B
�@
�P�jTestService��A�AB���ꂼ��̃R���X�g���N�^�œǂݍ��ށB
�Q�jA��component.ts�Ńf�[�^���擾���Aservice��val�Ɋi�[�B
this.testService.val = result; // ���g�� { res : "OK" }
�R�jA��component.html��Ńf�[�^���o�C���f�B���O�ŕ\���B
{{this.testService.val.res}}
�S�jA����B�ɉ�ʑJ�ځB
�T�jcomponent.ts�ŁA�擾�����f�[�^���I�u�W�F�N�g�̈ꕔ�Ɋi�[�B
var result = { res : this.testService.val.res, num : 123 }
���_�Ƃ��Ắ��̂�����A�Ŏ擾�����f�[�^��B�ŎQ�Ƃ��鎖�ɂ͐����������A���̖�肪�o�ė����B
�ETestService�ɂ����Ƒ����̕ϐ�������ƁA�ǂ̕ϐ����ǂ̃y�[�W�̏�Ԃ���������������Ȃ��Ȃ�B
�EVS Code ����html�ҏW����ts�̕⊮���������Ahtml�̃o�C���f�B���O�̍\��
{{this.TestService.val.res}}
�������̂��ʓ|�B
�����Y���Y���Ə����グ�ĂāA����v����낵�������C�����Ă�����B������v���l�������Ă݂��B
>>61 ������Ɖ���angular����������ߓ����ɓ������B
�����C�ɂȂ�̂�4)��A>B�ɑJ�ڂ�����A�����[�h������������\���ł��Ȃ��Ȃ�C��������ǁB�Burl�������Ȃ�A�ɖ߂邾����������Ȃ��ƌ����Ζ����B�̂��ȁH
�܂��́AA>B�ւ̑J�ڌ�A�͔j�����ꂸ�ĂэX�V�����������ꍇ�T�[�r�X���Œ��Ӑ[���������Ȃ��Ƃ���������B�̃o�C���h���O��Ă��܂��B
���߂�����Ɨ�͈Ⴄ�낤���ǁA�p�b�ƌ��ċC�ɂȂ����Ƃ���B
����
���O�������Ȃ�̂͂��₪��Ȃ����������Ǝv�����ǂȁB�V���v���Ȗ��O�ɂ���Ɣw��ɐ��ގd�g�݂��킩��ɂ����Ȃ��ċt�ɕs���ɂȂ����肵�Ȃ��H
{{this.TestService.val.res}}
Redux�Ȃ�localStrage�̃~�h���E�F�A����������
���i�K�ł̉��P�ĂȂ��ǁA
�撣��Ȃ�������`�@�撣��Ȃ�������` 👀
�E�T�[�r�X�̍����Ɋւ�镔����flux�T�O�ŊǗ�
�����[�h���Ă��X�e�[�g�ς��Ȃ��́H
���̂��߂Ƀ����[�h����̂����ă��[�U�[������Ƀ����[�h���邩�炾��
�������҂��ă����[�h����̂��Ƃ������ƂȂ��c
>>72 ���O���o�J�����痝���ł��Ȃ��̂͂킩����
�n���Ɣn�������������Ă��ă����^
>>72 �t����t�B�����[�h���Ă��X�e�[�g�͊�{�ς������_���Ȃ��B�B�ʂ̉����Ɗ��Ⴂ���ĂȂ��H
URL�ɏ������ׂ����i�X�e�[�g�j��
�������ȁA�F����X���[�̕����ŁB
���ǂ������}���Q��I
������localStrage�g�����@���ׂ�Ⴂ����������ˁH
��angular����ĐF�X�M���Ă���ǁA�v���Ă���蕪����₷�������B����͐H�킸���������������m���Blonic2���ǂ��B
�����@���ł��̉ɂȎ��Ԏg����macbook��react native�̊J�����\�z�������A�ċN�����悤�Ƃ�����macOs�̍X�V�ň�����������timemachine�ō����ɖ߂��Ă܂���蒼������B
>>67 �����������B�R���|�[�l���g��ŏ�Ԃ�ێ������Ȃ��ARxJS����Ɏ擾�������̊Ǘ�������Ⴂ���̂��B�Ȃ�ƂȂ�����������B
���ƁA�T�C�g�̃����[�h�ɂ��Ă͓��ɏ����ĂȂ��������ǁA�����[�h���ɂ̓N�G���Ƀ��R�[�h��id�ł����ߍ���ŁA
AB���ꂼ���TestService�Ăׂ������B
>>65 ����������������B�ϐ����������̂��u�߂�ǂ������v�̍��{��������Ȃ��A
VS Code�ŃR���|�[�l���g��html�ɕϐ����������ɕ⊮���|����Ȃ����炢�������ϐ����������R���|�[�l���g�ŏ����āA
�����html�ɃR�s�y������č�Ƃ��Ă邯�ǁA���̍�Ƃ��߂�ǂ�������B
html�ɃN�\�����ϐ����\��t����ۂɃR�s�[�͈͊ԈႦ�āA�\��t�������e�̊ԈႢ�ɋC�t���Ȃ��āA
serve���ē����ˁ[�I�Ȃ�Ď������\����������A�����\�h�o����ǂ����@�i�o����Ε⊮������������@�j�������Ȃ��ƁB
Angular�̐l����������
�������IE11�ł������悤�Ɋm�F���Ă�H
>>86 �O�X���ł͖w�ǘb��ɂȂ�Ȃ��������ǂ�
>>85 ���[�h�͂���ŗǂ��Ǝv���B
���ƕ⊮���������ǁA����webstorm�g���Ă邩�炷�܂�vscode���Ƃǂ��Ȃ�̂�������Ȃ��B�ł�����⊮�ł���̂����ʂ�����ݒ�łǂ��ɂ��o�������ȋC��������ǂˁB�B
>>85 �܂�angular���S�҂Ȃ�Ŋ��Ⴂ���Ă邩���m��ǁAwebstorm���ƕ⊮�����Ă�l�Ɍ�����B���Ȃ��Ƃ��R���|�[�l���g��public�ȕϐ���html�ŕ⊮�����Ȃ��Ƃ������͖����B���������T�[�r�X���̃v���p�e�B���⊮�����B
��x�����Ă݂���H30���̃g���C�A�����邵�B�C���X�R���ăv���W�F�N�g�ǂݍ��ނ����ł����m�F�o�����B�����������B�B�T�u�X�N�����B
>>86 ����react vue�h����B���������Ă��l��angular�̋}�Ȋw�K�Ȑ��͖����ƁA���i�K�ł͎v���B�܂��S�̂��r�ł���قǒm���Ă��Ȃ����ǁB
�ӂƎv�������ǁAvscode��angular��extension����Ė�������⊮�����Ȃ��Ƃ�����A�A������炷�܂�ˁB
nuxt�Ƃ�Vuepress�g���Ă��������A�g�p���Ƃ��s���_�Ƃ������Ă��������B
>>93 Nuxt��ssr��express�g�p����ꍇ���Ď��H�d���Ŏg���Ă��B
create-nuxt-app �� pwa, express, vuetify �w��B
�F�X���b�Ă��Ă����̂͗ǂ����ǃJ�X�^�����悤�Ƃ���Ə����g���b�L�[�B���[�^����Ƃ��B�����ɂ������ɕ����̂���������B���܂ɃR���Ő������̕s���ɂȂ�B�s���_�Ƃ��Ă͂���Ȃ���B
�E��̂ƂȂ�̂������G�ۂ�AI�̃t�����g����Ă�
Webstorm�ƈ����VSCode�͖����Ȃ���A�����܂Ō���Ȃ��Ă��������낤
>>95 �����B�B���ɂ͓���^���ł���B
�������VS Code�Ńo�O��������ꎞ�ԍl���Ă��킩�炸�l�ɕ������炽���̕ϐ����̊ԈႢ������
React�Œ����X�y������
>>95 �c�O�Ȃ���A����ł͔�r�ɂȂ��Ă��Ȃ��B
�����̎���̐l��vscode���g���l�ƏG�ۂ��g���l��
������p�ӂ��Ĕ�r���ď��߂ĈӖ�������B
���������̕��n�ł�apple to apple�̔�r���Č������Ǘ��n�ł̓J�b�R�悭�Ȃ�Č��������H
�܂����ۂ̂Ƃ��냁�\�b�h�̒Ԃ�v���o�����炢�̂��ƂŐ��Y�����オ�����艺��������͂����B
�[���d���Ŕ���v���C����Ȃ�
vscode�����Ă�Ƃ��łȂ��A�悭�m��Ȃ��E�����ʓ|�����E���̂����l����@���炢�̊��o��
�G�ۂł��z�b�g�����[�h�����̂��ˁB����������Ȃ����B
>>108 �z�b�g�����[�h��webpack-dev-server�̍\������
>>110 ���O�����⊮�I�t�ɂ��Ďg���Ηǂ������B
ܯ����Ȃ��Ȃ�������Ƃꂩ������Ȃ�������React�}�X�^�[�̵��߹�͂ǂ�Ȋ��ŃR�[�f�B���O�Ƃ��f�U�C���Ƃ�����Ă�́H
>>17 �}�W���X����Ƒ�K�͈Č��͑���
�������A�w�K�R�X�g���q�킶��Ȃ�
����ᔼ�N��1���K�͂ȃA�v�f����悤�Ȍ���͊w�Ԃ̃L�c�C�ł���
���ƁA����I��ł��Ђ͊J���������̂ăO�[�O���Ƃ����̂�Y��Ă�
�O�[�O��������M�p�ł�����Ăǂ�Ȏv�l��H�ł����Ȃ�̂�
>>113 VScode
cloud9
Photoshop
���܂ɃC����
���b�N�A�b�v���Ƃ��͍ŋ߂͂ǂ�ȃ\�t�g��������
>>114 �܂�angular�͉ߋ���炩���Ă邩��s���Ȃ̂͂킩���B�ł��ǂ���5�N������K���b�Ɨl�ς�肷��̂��킾���A���傤���Ȃ��Bpwa���{���ɃA�v���̑啔����u����������̂��N�ɂ�������Ȃ��B
>>119 �����I���R���ł���[
���g�͍Œ���̋@�\�Ńo�b�N�̕��ōX�V�ꊇ���������
���x���A�v�f�̓��[�U�[�ɂ��J���ɂ����S��������
���s�N���X�r���h���邽�߂�AndroidStudio����Ȃ��Ⴂ����̂��߂�ǂ���˗e�ʐH����
��Handroid�̃l�C�e�B�u�A�v����android studio�ȊO�̑I����������̂��H�Q�[���Ȃ番���邪�B
����React.js���Ă̂��Ȃ����
�܂�Vue�����������c����angular���Ȃ����I���R�����Ď���ok�H
�����悢����߂�ǂ�����
���Ⴀ��Ђɔ��܂荞��Œ��܂�Vue���悤
Evan�u��������SPA�Ƃ��ē����Ă��炤����ȁv
>>127 �t���[�����[�N�ɂȂ������炾��B
�t���[�����[�N��3�N���炢�ŃI���R���ɂȂ邵�A���������Ȃ�V�����̂��łĂ��ċ}�ɃI���R���ɂȂ邱�Ƃ�����
Angular��2�n�ɃC�L�i����ւ���ĕ�R
�ق�Ɛ��̒��K�`�Ńt�����g�G���W�j�A�����O�ł���G���W�j�A���Ă��Ȃ���
AngularJS�̎���Ȃ��jQuery�����g���ĂȂ���������ߋ��̎d�l���o�b�T����̂Ă�ꂽ�Ƃ��ǂ��ł�����
>>136 �|�[�g�t�H���I�̂ǂ������Ƃ�����H�Q�l�ɂ�����
>>138 �S���݂邯��
����UI/UX���N�\������
�Ǒf�l�ʂ�z���Đl�Ԉȉ��̔\�͂����������Ȃ�
���Ȃ݂Ƀ��N���[�g�T�[�r�X�S���҂ɕ�������A�ł���l�͂قƂ�ǂ��܂�����
�Ȃ̂ɒP���N�\����
>>139 ���[��c����I�ȏ������Ŗ��̖{���������ς蕪�����B
���̃|�[�g�t�H���I�͋�̓I�ɂǂ��UI�ŁA�ǂ��������_�ɖ�����������H
�܂����̖��ɑ��āA�ǂ����������P�����߂Ă�́H
UIUX�Ȃ�ĂȂg���Â炢���Ċ������u�ԑʖڂȃT�C�g����
>>140 UI�Ƃ��ċ@�\���Ă��Ȃ�
�������Ȃ�
�t�H���g�o���o��
���[�f�B���O�Ȃ�
���ʂ̖������Ȃ�
UI�����������
�������킩���
�Ȃ������ɂ��̃{�^��������H
�F���_�T��
���ɂ���
������f�U�C��
���X�|���V�u�ł͂Ȃ�
�e�L�X�g���e���N�\
�G���[�\���Ȃ�
�\�[�X������
class���K��
html���K��
�Ӗ��s���̃_�T���摜
���ʂɂ������悭�݂��悤�Ƃ��ċt�Ƀ��J���^�C�g����
�Z���X�̌��Ђ��Ȃ�UI
UX�[��
�f�[�^�\�����t�H�[�}�b�g�����Ă��Ȃ�
�K�v�ȋ@�\����������Ă��Ȃ�
���邾���s��
����ŃX�y�V�����X�g�Ƃ��}�W�ň��ł�蒼��
���̂����A�s�[������������
���͌�100���ł�
�ւ��A���Ⴑ��1���łł��܂��H
�c�c�c
���O�ɂ�10���ł�������
�u�N�ł����o������R�����Ńt���[�����X�ɂȂ��I�v
>>143 ���ꂪ�x�e�������Ă�ł��ق�Ƃł��Ȃ���
���Ȃ��͂Ȃ����ǂقƂ�ǂ̓z���ł��Ȃ�
���̑O������8700�~���Ă����z�̊J���Č������ĂƂ������玩������f��₪����
>>142 ���������ł��H�ق����ӂ肵�Ď����ł��Ίׂۖ����B
�|�[�g�t�H���I���ăf�U�C���Â��Ă������ł���
1�l��100���~���Œ�C���ŁA���̐l�̋�����30���~���炢�B
>>142 ��R���������Ă邯�ǁA�v����ɃR�[�f�B���O��������Ȃ��v���o����l�ނ��~�����́H
����Ȃ�h�����ᖳ������B�v�܂ŏo����G���W�j�A�Ȃ�Ăǂ��̉�Ђ��~���������A
�v�o����l�Ԃ͔h���Ј��Ȃ�Ă�炸�ɕ��ʂɐ��Ј��Ƃ��ďA�E���Ă��B
���Ɣh����html�Acss�AJavascript�ӂ舵���Ă��Η��h�ȕ�����B�i���̃|�[�g�t�H���I��{�l��������Ƃ����ۏ͂Ȃ����ǁB�j
�h����Ђ̘A��Ă���l�ނȂ�āA���肷���L�[�{�[�h����낭�ɐG�����������z��
�u�v���O���~���O���R�N�ȏ�v�̒����Ј������̐l�ނƂ��đ����Ă������B
>>148 ����Ŏ��ۂɃ|�[�g�t�H���I�o���Ă݂��炢��
�f�U�C���Â��Ă܂��I���Č����Ă݂�
����ŗ~�������Ђ�����Ƃ͎v��
�Ȃ��Ȃ�t�����g�G���W�j�A�Ŏg����z�͂ق�Ƃ��Ȃ�����
>>150 �h���ł͂Ȃ���
�܂��G���W�j�A�̓t���[�����X��������t���[�����X���A�]�E��]�҂̂�
�t�����g�G���W�j�A�Ȃ̂Ƀt�����g�v�ł��Ȃ��z�������Ȃ��̂��ȁH
�v���ł��Ȃ����R�[�f�B���O���N�\����UI����ڂ����A�ǂ��ɃG���W�j�A�Ƃ��ẴX�L������̂��܂������s��
����ςł���z�͑���ƂƂ��̐��Ј��ɂ������Ȃ��̂���
��Ђ��|�[�g�t�H���I�ɉ���]�ނ̂����m�Ɏ����Ė�����Ȃ���
> ����ςł���z�͑���ƂƂ��̐��Ј��ɂ������Ȃ��̂���
>>153 ��肪���J���Ă���T���v�����玩���Ō������Ȃ��Ȃ�˔\�Ȃ����疳��
���l�ɕ����̂ł͂Ȃ������Ŕ��f�ł��Ȃ��ƃ_�������
>>153 �ɍ˔\�����邩�ǂ������m�F�����ł͂Ȃ��̂ł́H
�X�N�[���őf�{���肻���Ȃ�ɐ������Ď����ŋ��炵���ق����m�������A���オ�肾���B
���オ�肩
���ʂɈ����g�����Ƃ��Ă�N�Y��Y�Ȃ�Ȃ����Ǝv����B
�o�c�ғI�ɂ͈����ق���ɉz�������͂Ȃ����낤���A
�����ł�肽���Ȃ��A�����������Ȃ��A�l��Ă����Ȃ� ���Ă�����A�����I�t�V���A�����c���ĂȂ���
>>160 �ƊE��������Ă��炤�̂��{�l�ɂƂ��Ă����̐l�ɂƂ��Ă��K���ȃp�^�[���B
>>163 ������č��g�������b�g���ĂȂ���́H
�V�l�����p�\�R�������̋Ǝ҂��ׂ���
�����ł�肽���Ȃ��A�����������Ȃ��A�l��Ă����Ȃ� ���ďꍇ�Ƀz�[���y�[�W�r���_�[��I
�z�[���y�[�W�r���_�[�͒N������Ă����H
�z�[���y�[�W�r���_�[�őË����邩�猃���l�ނɈ˗��ł�����ă��W�b�N����H�킩��Ȃ��|�C���g����H
���{�̑��Ƃ̂݁�Angular�̓O�[�O�����I�I�M���ł���
Google���{���ɗ��s�点�����̂�AngularDart�Ȃ낤���ǂ�
dart��flutter������������
angular��vue����K�́A���K�͂ĕ��ނ͊Ԉ���Ă͂��Ȃ����ǁA�w�K�̓�Փx�I�ɂ͂����܂ŕς���Ǝv����Bangular�Ɣ�r����Ȃ�vue��nuxt.js�ɂȂ邾�낤���A�ǂ������o���鎖�����B�g�������͏o���������ǂ����猋�ǂǂ������o����ׂ��Ȃ낤�ˁB
react�ł�����ˁH
>>172 https://github.com/flutter/flutter/wiki/Roadmap �l�I�ɂ̓X���^�C�ɂ��� vue react angular��3�Ńo�����X���Ă�Ǝv����B���ꂼ����������ĈČ�����Ŏg�������ł���T�C�Y���B������킭����ȏ㑝���ė~�����Ȃ��B�B
humble�͌��X�̓Q�[���o���h������n�܂������A���łɑ��|��8�N�����Ă�킯�ŁA���܂ł��I���C���[�܂߂ėl�X��eBook�o���h������Ă邩����v
React�̖|��Ŏ����Ă邯��createClass����̂�����獡�͂������ɗ����Ȃ��������B
react�͂���ȂɊw�K�R�X�g�����Ȃ��Ǝv���̂����ǂ����낤�B
react�͐v���̘_���I�v�l�͂��������
>>184 �W���b�v�ɂ͌����Ă��
�Ȃ��A�C���X�^���g�G���W�j�A�������ݏo���Ȃ��͗l
���FJS������G�Z�G���W�j�A����
>>185 >>186 �V����Java�G���W�j�A�l��������ł����H
�r���o�J�ł���ˁH
952 ���O:�d�l���������� [sage] :2019/03/22(��) 14:13:13.12
Java�ŃV���O���y�[�W�A�v���P�[�V�������Ȃ���
�����ʂ��Ă�React��Vue��Angular�����Ȃ���
953 ���O:�d�l���������� [sage] :2019/03/22(��) 14:18:43.51
�i�@���@���@���@�`�@���@���@���@���@��
JAVA��Javascript�����������邯�ǁA�ʂɂǂ�����������Έ̂��Ƃ������Ȃ��c�B
�Ƃ�����java��javascript�ŝ��߂���Ē�������ȁB
�܂�java�͊�Ɩ��̃C���[�W���邵���̉e�����ˁBjs���y�����ėǂ����Ȃ��Bweb�n�Ȃ獡��t�����g�̕��������ƍH���������B
�����������蓖�Ă���\�Z�͏��Ȃ�
java����js�ɕϊ�����c�[�����҂��Ă����
>>193 �G��������������ǂ���������������Ȃ����ǁA���܂ł����ȃt���[�����[�N���AltJS�Ȃ��炪
���ɏo�Ă͏����A���ɏo�Ă͏������J��Ԃ��Ă����ߋ����l����ƁA
�S�����y���Ă��Ȃ��A���邢�͋��͂Ȍ�돂�������Ȃ�����Ȃ�t���[�����[�N�Ȃ�͐�Ύ��߂��ق��������B
���̎��͊J�����y�ł��邩������Ȃ����ǁA���N��ɕێ炵�悤�Ƃ�������
�قڔp��ĂđS�����������������e����ĂȂ��h�L�������g�Ɗi�����Ȃ���
�x���x���g���Ă�������2�ʂ肵���Ȃ���B
�Ă��Astackoverflow�̃g�����h�ɂ���o�ė��Ȃ��t���[�����[�N�⌾��Ȃ�ĕ|���Ďg���˂���c�B
https://insights.stackoverflow.com/trends?tags=reactjs%2Cjquery%2Cvue.js%2Cangular ����js��css��html��f���o���Ȃ�A����ܕς��Ȃ��l�ȋC������>elm�B�G�R�V�X�e�����傫���Ȃ�ΐ��N��͕�����ǂˁB
Gwt�������������s���Ă��������낤��
>>194 ����S�������ł����ۂ��Ȃ��H
Vue�͑����݂��炢��
>>198 �摜�Y�ꂽ
>>199 ������reactjs���ď�����Ă�̂��s�т���
>>189 ������Web�J���ł͗����g�ݍ��킹�Ďg�����A�ƊE�ɂ͋�ʏo���ĂȂ��̂������B
���Ɏ��̃G�[�W�F���g�┻�q�����Ǘ��ҁB
meteor��u���s�邩�Ǝv����������Ȏ��͂Ȃ�����
���ǂ�Java�g�������b�g���ĂȂ낤��
������g�����R�͓��ނ����Ȃ�
�����ł́A�ʂɊ���ĂȂ����ǖ��炩��python�̕����T�N�b�ƍ�ꂿ�Ⴄ��ˁH���ė��R��python�̗p���ꂽ���B
>>205 ��������Python����JIT�Ή��Ƃ��̗\�肠��́H
Ruby�͋��N�������[�X��2.6
PHP�͗��N�������[�X��8.0
��JIT�Ή��炵������
>>206 ����ĂȂ����lj��ɋC���Ȃ��ł���w
PyPy��Numba�����邩�獡�XCPython��JIT�����邱�Ƃ͖�����Ȃ���
>>204 �E���������łȂ����̃`�[�������o�[�������錾�ꂩ�A�K���͗e�Ղ�
�E���̌���̌�돂�͋��͂��A�����͒�������
�E�J������C�u�������܂߁A���p�ɃR�X�g�͊|���肻����
�E����͌���݊������d�����Ă��邩�A�R���R�����������ς�����肵�Ȃ���
����̑I�肷��Ȃ炱�̂ւ���l���ɓ���Ȃ��Ⴂ���Ȃ���Ȃ��H
�܂���l�ŊJ�����Ă�Ȃ炨�D���Ȃ悤�ɁA�����ǁB
JavaServlet�͑������ǃ����^���T�[�o�[����vps�g�������Ȃ����
>>211 > �E���������łȂ����̃`�[�������o�[�������錾�ꂩ�A�K���͗e�Ղ�
���ꂪ2. ����Ă��邩�ɑ�������
> �E���̌���̌�돂�͋��͂��A�����͒�������
> �E�J������C�u�������܂߁A���p�ɃR�X�g�͊|���肻����
> �E����͌���݊������d�����Ă��邩�A�R���R�����������ς�����肵�Ȃ���
���ɂȂ�悤�Ȃ��̂͂ǂ���������Ă���
>>212 ���̏ꍇ��vps���Ăǂ������Ӗ��H
Web�T�[�o�[�ݏo����Ȃ����zOS�ݏo�̃T�[�r�X����
IP�t����Linux�T�[�o�[���D������ɐݒ�ł�����
web�T�[�o�[�P�̂̃����^���Ȃ�Ă��̂�����̂��B
web�T�[�o�[�P�̂̃����^���Ȃ�Ă��̂�����̂��B
�ŁA����react��vuejs�̂ǂ������n�߂�����̂��B
���������Đl���Ǝv���Ȃ�react
�ǂ������o���邭�炢�̋C�T���Ȃ��Ȃ�t�����g�G���h�Ɏ���o���ׂ�����Ȃ��B
>>220 ������n�߂�Ȃ�vue�����߂�B��{�����Ȃ����ŏK���ł��邩�����Ă݂Ĕ��f����ׂ��B
angular.js��two way data binding���o�O�̉����ɂȂ邩����ė��R�ŁA
>>220 �傫�����̂Ȃ�ts�����f�t�H�œ����Ă�angular
���������̂Ȃ�vue.js
�����߂�B
react�́A�ǂ���ɂ��Ή��ł������ł��āAflux, redux, typescript���𐮂��悤�Ƃ���ƁA
�Ƃ�ł��Ȃ��w�K�R�X�g���K�v�ɂȂ�B
>>226 ����͕����ׂ��R�X�g���Ɖ��͎v�����ǂˁB
>>225 ����angular1�̃o�O����B�B
���̒��q����vue�������c���đ��͍��N���Ɏ��ɂ�������
�c�O�Ȃ���5�N��A�����c����Ă���̂�jQuery�݂̂ł��B
�����̓K���b�ƕς�邯��jQuery�̌�p��vue���Ɗ����Ă�Breact��angular�Ƃ͎g�������Ⴄ����A�ǂ������ɋ��������Ȃ����ȁB
�p��̏�\���邯�ljp��ł��Ȃ�����h��
>>225 Vuex�͑o�����o�C���f�B���O����Ȃ������
�m���ĂČ����Ă�ˁH���͎g�������ƂȂ����B
>>237 ����m���Ă���ǎg�������Ƃ͂Ȃ���������m�肽������
�N�����̗���ɓ˂�����ł���B�B
>>239 ���̃t���[�����[�N�ɔ�ׂ�ƕ֗��ȋ@�\�Ƃ��͂Ȃ����ǁA�K�n�����Ƃ��̃|�e���V�����͈�ԍ����Ǝv���B�p���\������ԒႻ���B
����P�Ȃ�f��js���
���@�[�j���@���@�j���@���@�[�j�����l
����A�g�������ƂȂ����Ă��Ƃ͂Ȃ�����
��js�Ƃ��uthis�v�Ƃ́B�B�Ƃ��Ȃ�ł���ȓN�w���ɂ�Ȃ��̂����ċC�����ɂȂ��B
React���J�����f������canvas�ɓ]�ʂ��ĉ摜�����Ƃ���������͌��\���\�b�h��.bind(this)�Ƃ���R���������ǂ�
>>232 �ǂ�����BjQuery�̗D��Ă���_�͌���݊����̍���������ȁB
jQuery�̌ÏL���\���ɑ����ď�����������A�ŐV�̊��ł�10�N�O�̑e��S���c���K�V�[�Ȋ��ł��������ǁA
���_���u���E�U�ł̗��p��O��Ƃ���vue�̓��K�V�[���ł�jQuery�̑�ւɂ͂Ȃ肦�Ȃ����ƁB
���Ƃ�jQuery�̔n���ɂł��o�����ȒP�����Avue�ɂ͐^���ł��Ȃ��_����Ȃ����ȁB
�P���������Ȃ�ɓǂ߂ď�����悤�ɂȂ�jQuery�ƁA�������萔�T�Ԃ͍��w��v����vue���ƁA
����́i�Ƃ������̎g���̂āj���m���ɑ�����ۂɂ�jQuery�̕������K�Ȃ�Ȃ����ȁB
vue�͉��肷���ԂƘJ�͂�������āA���ǏK���ł��܂���ł����[�Ƃ����C�ł��肦���B
����Angular�̒Ö�T�{���o��̂�
�t���[�����[�N�I�т̃|�C���g��
>>249 ���ƌ����Ă��܂ł�jQuery�͐h�����邾�낤�B�ێ�ɕK�v�Ȃ̂͂��傤���Ȃ����A�C���^���N�e�B�u�ȃy�[�W����vue�ɒu�������Ă������ł������y�ɂȂ���Ȃ��B�t�H�[������Ƃ����ɁB
jQuery�����܂Ō݊��ێ����Ă�H���\��݊��ύX������Ă�悤�ȋC��
> prop��attr�������������Ȃ�đ卬����������
�T�[�o�[���t���[�����[�N�������Ă����ƃT�[�h�p�[�e�B�[�X�N���v�g�ƃN���C�A���g���t���[�����[�N���g���Ă��łR��̃o�[�W�����ŃO�`���O�`���ɂȂ��ăG�����Ă�̂ɓ�������
�T�[�o�[�������Ă�����ĉ����H
�N����������̂̉��C�Č����Ď�����Ȃ��H
�T�[�o�̃t���[�����[�N���f��script���낤�B������ƈႤ���J�X�^������wordpress�͖{���J�I�X����B������x�ƃ����e�������Ȃ��B���ł����C�ɓ����Ă�̂��s�v�c�B
>>259 function.php�Ńt�b�N���邩�v���O�C���Ŏ������邩�A���������邩�AWordPress�̕W���@�\�ł�邩��4�������猩��ӏ������Ăȁc
���̂��炢�f�U�C�i�[�ł��ł���̂Ƀt�����g�G���W�j�A���ł��Ȃ����Ăǂ��������Ƃ���H
���C����A�����o����N�̃y�e���V�E�G���W�j�A�����O�E�T�[�r�X�E�\�����[�V������
>>228 ������A�f�[�^�̑o�����I�ȗ��ꂪ�o�O�̉����ɂȂ���Ęb������
�ŁA react��flux, angular�̓f�[�^�o�X��rxjs
angular.js�̃A�[�L�e�N�g����������vue.js�̃����e�i�[��
���K�͂ȃA�v����vue.js,��K�͂Ȃ�angular�֗���Ă��ǂ��Ǝv�����ȁ[
angular2���o�������̍��݂����Ƀ{�C���[�v���[�g���������ɉ������|����悤�ȕ��ł͂Ȃ��Ȃ�����
jquery�̍�҂�react�֗���Ă�����
react�̊w�K�R�X�g���������Ă������ǁA
>>266 ����3�N���O�̘b���ȁB���ꂩ���React�̏͂�����Ɖ����ς�炸
���ɂȂ����畁�y����̂��ˁH
>>267 ���������̂���낤�Ƃ�����ǂ�����
�ł͂Ȃ��Ă��ȁA
���傢���傢�ŏI���悤�Ȃ��̂���낤�Ƃ������ςȂ�
���ԂŕK�v�Ƃ������̂̂قƂ�ǂ́A���傢���傢�ŏI���悤�Ȃ��̂���
>>265 ���ۂ�����������ɂȂ��Ă�Ǝv����B�����o�C���f�B���O�̎d�g�ݎ��̂��g���b�L�[������A�t���[�����[�N�W�����s���肳���t���Z���̂͂��傤���Ȃ��B
�v���ɑ���web�W���d�l���n�シ���邩��A���܂Ōo���Ă��ǂ����s����Ȃ̂�web�̏h������B
�{���I�Ƀt�����g�G���h�v��Ȃ��Ǝv�����
React�͓�߂���
>>268 ���傢���傢�ł����Ȃ�excel�Ƀ{�^���ł����Ƃ����炦����Ƃ��v���B
�܂����ۂ̓o�J�o�c�҂Ɍ��h�������̂�������ړI�����邩��
�N�\�݂����ȃt���[���A�s�[������낤���ǂȁB
�S�ꂭ����ˁ[�Ǝv����B
React���Ƃ�������Ă��O��G�Z�v���O���}�[����
>>271 �w�K�������ނ�����������Ȃ��H
React2018�N���߂���V�����Ă�ȁB�Ȃ����������H
���C�Z���X�̏C������Ȃ����ȁB
>>275 2017�㔼-2018�O�����̃g�����h���Č�������Python/�@�B�w�K�ɒ��ڂ��W�܂�����������
>>275 Angular������A���ʉ^���Ƃ������Ƃ����͂킩����
���E���̉؋��E�ؐl����������GitHub�X�^�[����React����Vue�ƃf�b�h�q�[�g���Ă邶���
>>276 ���ꂾ�I
�������݁A���]�A�������������B
�X�b�L���������肪�Ƃ��B
���̂����y�[�W�S�̂�<canvas>�ɂȂ鎞�オ����낤��
�͂͂́B����Ȃ��Ƃ��肦�Ȃ��B
>>273 React���L��prop���ς��ƍĕ`��Ƃ����`���L�c������
���ʂɕ����I�ȓ������������������őS�����̌`�ɂ��Ȃ��Ⴂ���Ȃ��̂��s���R
�s�v�ȕ����̍X�V�܂ōs���Ă��܂����艽��������X�V�������Ă܂����Ă��܂��Č������ׂ�̂�����
shouldComponentUpdate��false�Ԃ��Ă��_���ȃp�^�[���H
���炩�̃A���`�p�^�[������Ă�P�[�X�ł���
�t��react�̃R���|�[�l���g���g�킸��redux�ōX�V�������Ċ�����
react+redux�͍l�����Ƃ��Ă͂������A�f��react�ł̓R���|�[�l���g��store��
javascript���߂̂��̂ł��B
>>290 �ȒP�ȗ�Ȃ�two way binding javascript�ŃO�O��Ƒ�R�o�Ă���Ǝv���B��������ɉ��zdom��R���|�[�l���g�����ނ��炸���ƕ��G�B�[�ǂł��Ȃ�������ׂ�����Ȃ��B
two way binding�˂�
���A�ł����ꂶ�ᖳ�����[�v���邩�i�Ăւ[��
��ʂ�GUI�ł��퓅��i�����A�l���ς��Ȃ������炻��ȏ�`�d���Ȃ����Ă��Ƃł�����ˁB
>>292 >>295 �Ȃ�قǁA����ς��ꂭ�炢�̃R�[�h�����Ȃ��Ƃł��Ȃ��̂ł��ˁB
�ƂȂ�ƃ��b�`��web�A�v���P�[�V�������ƂȂ�ƁA�ǂꂩ����̃t���[�����[�N�g�������Ȃ�܂��ȁB
���X�ɂ��Ƃ��Ă��A����web�u���E�U�x�[�X�̃A�v����������͂��Ǝv���Ă��낢������Ȃ�ł��B
>>283 �����C�O�t�H�[�����Ƃ��ŋc�_����Ă邩�猩�����
>>284 ���ꊮ�S�ł͂Ȃ�����
���Ɣz��͐X�V�����݂ĂȂ����璍��
>>286 �������ɑS��Redux�ɂ���K�v�͂Ȃ�
�����߂͂ǂ��̒��ɂ����邪���{���͓��ɍ���
>>297 �A�v���Ƃ������A�A�v���̗l�ɓ��삷��web�T�C�g���ˁBstore�ɓo�^���Ȃ��B�l�I�ɍœ�ւ�DB�̃I�t���C���Ή�+�������Ǝv���B
firestore�����邪�t���[�����[�N���őΉ����ė~�����B�����Ȃ̂œ���Ƃ͎v�����B�B
>>300 �l�I�ɂ̓I�t���C��DB�͒��߂�̂��X�W�������Ǝv�����ǂȁB�l�b�g�Ɍq�����Ăē�����O�̎��ザ��Ȃ��ł����B
>>300 > �A�v���Ƃ������A�A�v���̗l�ɓ��삷��web�T�C�g���ˁB
����͑����Ȃ��B�A�v���̗l�ɓ��삷��web�T�C�g��jQuery Mobile��
���s�������Ƃ�����K�v�Ƃ���Ă��Ȃ����Ƃ��킩���Ă���
�� jQuery Mobile �� jQuery�Ƃ͈Ⴄ���̂ŁA
jQuery UI�i�������jQuery�ł͂Ȃ��j���f�X�N�g�b�v�p��UI�Ȃ̂ɔ�ׂ�
jQuery Mobile �̓X�}�z�p��UI��������
web�u���E�U�x�[�X�̃A�v����������Ƃ��Ă��A�����web�T�C�g�����
�ύX�ł͂Ȃ��APC�A�v���E�X�}�z�A�v������A�E�F�u�A�v���ւ̕ύX�ƂȂ�B
�E�F�u�T�C�g����E�F�u�A�v���ɕύX�������Ƃ����v����
�{���I�ɈႤ���̂ւ̕ύX�ɂȂ邩�琶�܂�Ă��Ȃ���B
PC�A�v���E�X�}�z�A�v������A�E�F�u�A�v���̏ꍇ�́A
�{���I�ɓ������̂œ����v���b�g�t�H�[�����g�傳��邩�炻�������v���͂���B
>>302 �������Hoffice365�Ƃ�google document�Ƃ��������Ă邶���B
>>302 �͂�����������ے肵�悤�Ƃ����Hweb�T�C�g�Ƃ������t�̎g���������������Ƃ������ƂȂ̂��H
>>303 > �������Hoffice365�Ƃ�google document�Ƃ��������Ă邶���B
�����́A���Ƃ��ƃf�X�N�g�b�v�A�v������������
�E�F�u�T�C�g�������킯����Ȃ��B
>>305 > web�T�C�g�Ƃ������t�̎g���������������Ƃ������ƂȂ̂��H
�A�v���̂悤�ɓ��삷��E�F�u�T�C�g�Ƃ���
�ςȃC���^�[�t�F�[�X�͒N�����߂ĂȂ��Ƃ����b�B
�Ⴆ��Ȃ�A�W���C�X�e�B�b�N�ő��삵�A�����3D�Q�[���̂悤��
�V���r���[���[�݂����Ȃ��́B�N������Ȃ̂ŐV����ǂ݂����Ȃ�Ďv���H
>>306 ��H��������Ⴆ��office365�̓A�v���̂悤�ɓ��삷��web�T�C�g�Ő������Ă邶���B
>>302 jQueryMobile�͒P����Bootstrap�Ƃ��ɂƂ��đ���ꂽ���������
>>307 �ǂ����g�������ƂȂ���������ˁH
>>301 �����Ȃ�ˁB�I�t���C���Ή����Ė��������肷�����ˁB
�ȑOfirebase��realtime database�g�������A�I�t���C������̓��������ɐ������������Č������B�X�V�����n���ۏ����ŏI�X�V��������������Ƃ��A���Ȃ�N�Z������B
Webworker��indexedDB�Ō����悭�L���b�V������������ʂ͍K���ɂȂꂻ���B
>>307 office365�̓A�v���̂悤�ɓ��삷��E�F�u�A�v���ł�����
�E�F�u�T�C�g����Ȃ���
�܂�����ł��ǂ�ŕ����āBIBM�����炻��Ȃ�ɐM�p�ł���ł���H
�� 1 �� Web �T�C�g�� Web �A�v���P�[�V�����̈Ⴂ
https://www.ibm.com/developerworks/jp/web/library/wa-websiteapp/index.html excel�ō�����h�L�������g���Ȃ�ׂ����̂܂܂̌`��html��������@�͖����ł��傤���H
>>311 ���₾����
>>305 ��web�T�C�g�Ƃ������t�̎g���������������Ƃ������ƂȂ́H���ĕ������̂ɂ悭�킩�����ꂽ���獬�����Ă���c
�ŁA����web�T�C�g�Ƃ������t�̎g�����������������Ă��ƂȂ̂ˁB
�v�́Aoffice365�̂悤�Ȃ��̂�web�T�C�g�ƌĂڂ���web�A�v���ƌĂڂ����b�̖{�ɂ͉��̉e�����Ȃ��̂ɁA
>>302 �̒����œ�̌�肪����������b���O�`���b�ƂȂ�����������Ď����ɋC�Â��ė~�����B
>>313 �X���`�����ǃ��X����ƁA
html�ɂ���GoogleDocs�Ƃ��ɃC���|�[�g���Č��J���������������
����������
https://www.howtonote.jp/google-document/open/index1.html �I�t���C���f�[�^�̓N�b�L�[����������Ƃ����o���Ȃ��̂�
>>317 Web�X�g���[�W�ʼn摜�ۑ��ł��邶���
react�͊o���鎖�͏��Ȃ����ǂ��v�͂��K�v
�߂����̂�Angular�̐����������Ȃ�A������AngularJS�̕����c�肻���ȂƂ���
Angular1�̕����D�]���������Ă��ƁH��
angular�g�����炢�Ȃ�vue�̕���������Ȃ�
�O�O���Ă݂�����react��html���ł͂��܂菬�H���Ȃ��������˂�
�l�I�ɂ�backbonejs���D���Ȃ��ǂȂ��B�����Ŏ��R�ɍ��邵
����������chromium��Edge�̃v���r���[�o�����ǂ��܂���g���Ă݂��H
>>320 ����ȏ�i������\��̂Ȃ����̂��c��킯�Ȃ������
>>326 �i��������͎̂����̐v�A�R�[�f�B���O����Ȃ̂�backbonejs�̎v�z������
�t���X�^�b�N����Ȃ����瑫��Ȃ������͎��������ŕ₦������
��������backbonejs�́A���ŋߍX�V���ꂽ����Ŏ���łȂ����ǂ�
�����̃t���[�����[�N�͑S�������Ă邩��ǂ��Ǝv���Ă�
Rails��cake�݂����ɍ��̂��ȒP�Ȃ�킩�邯�ǁA���G��������܊p�̃t���X�^�b�N�t���[�����[�N���S�~�ɂȂ邾��
����ǂނƗǂ������B
�t���[�����[�N�ƃ��C�u�����̈Ⴂ���킩���ĂȂ��l�͓���
�t���[�����[�N�͑P�������C���̗������H
https://www.infoq.com/jp/news/2019/04/frameworks-libraries-axon >>327 AngularJS�̘b���Ă��ǃA���J�悭�炢���悤��
>>327 > ��������backbonejs�́A���ŋߍX�V���ꂽ����Ŏ���łȂ����ǂ�
https://backbonejs.org/#changelog 1.3.3 ? Apr. 5, 2016 ? Diff ? Docs
�`���ꂩ��3�N�̌���������悤�Ƃ��Ă����`
1.4.0 ? Feb. 19, 2019 ? Diff ? Docs
�قڎ���ǂ邪�Ȃ�
1.4.0�����[�X��Ƃ̑O�̃R�~�b�g��2018�N5�������A
�h�L�������g�⍱�ׂȃ~�X�������A�@�\�lj���2017�N����Ȃ����H
>>328 �Ђƌ��Ő�������Ⴂ���̂ɂ��ǂ��ǂƂ��������e����
>>322 ���̕�����́A���O����ɘ_�����������������������ȁB
�t���[�����[�N�́A��ɑS�̂̍\�������܂��Ă��āA�����ɂ͂ߍ��ޕ��i�����B
�S�̂̍\���Ȃ�Đ�Ɍ��߂�����������
>>333 �t���[�����[�N�ɔC���Ƃ��Έ��S���Ďv�l��~���āA���lj��Ɖ����ˑ����Ă邩
�킩��Ȃ��Ȃ��Ă��̃t���[���ɕ����߂���p�^�[���B
>>335 Angular�̈����͂����܂ł��I�I
�S�̂̍\�����A�e�l�����߂���A�_���I
nuxt�̏o��js���������݂����ɂȂ�̂Ȃ�Ƃ��Ȃ��̂���
>>337 > A��������\�����AB���C�ɓ���Ȃ��ȂǁA�g���u���ɂȂ�
> ������ARails �Ȃǂ̊����̃t���[�����[�N���g���B
�����炻�́u�����̃t���[�����[�N�v���������A��
������g��B���C�ɓ���Ȃ����ăg���u���ɂȂ��Ă��H
Rails �������͑��l�Ȃ���
>>335 �K��ɑ����ď�����������A�`�[���̃X�L���������炵�āA���̕i�����S�ۂł���̂��t���[�����[�N�̃����b�g����Ȃ��H
�t���[�����[�N�ɕ����߂�����ĕ\�����Ă邯�ǁA����P�Ƀ`�[���Ő݂����K��ɕs�����q�ׂĂ邾�����ƁB
�������g���Ă���t���[�����[�N�ɕs������Ȃ�A���������ŏ��̃t���[�����[�N�I�莞�Ɉӌ��������ׂ������A
�������̂Ȃ�����Ȃ��l�����]�����A�]�E�Ȃ肵�ăv���W�F�N�g���甲���邵���Ȃ���Ȃ����ȁB
�v���͋��L�ł��Ȃ��Ă��A���т�����t���[�����[�N�ɏ]���܂��傤�A���Ă��Ƃŕ��a�Ɏ��܂���Ęb����B
�^�l�A�v������҂̃u���O�Łu5�����̃v���O���~���O�X����qiita�Ɣ�ׂđS�R���F���Ȃ����e���v
>>341 �K����������قƂ�ǂȂ��B
>�������g���Ă���t���[�����[�N�ɕs������Ȃ�A���������ŏ��̃t���[�����[�N�I�莞�Ɉӌ��������ׂ������A
>�������̂Ȃ�����Ȃ��l�����]�����A�]�E�Ȃ肵�ăv���W�F�N�g���甲���邵���Ȃ���Ȃ����ȁB
���������I�莞�ɂ͂��̉�Ђɂ��Ȃ����I�肵�Ă����z�͓]�E�Ȃ肵�ăv���W�F�N�g���甲���Ă�킯��
�}�W�N�\����B
>>345 ���̃X������Ȃ��������ȁB�B��angular������Ă邪�A���ꂶ��Ȃ��ƂƂ������R���������Ȃ��ł���B�w�K�Ȑ���l���I�Ȗ��͒u���Ƃ��āA���炩�ɗL���ȓ_��t��angular�ō��鎖���������狳���ė~�����B
���{�ɂ����Vue�l�C�����犨�Ⴂ�������ɂȂ邪����ύ̗p���т�React�����|���Ă�ȁB475k�T�C�g vs 64k�T�C�g���c�c
�������Ȃ���GitHub�̃X�^�[�������^�������Ă邗
Top JavaScript Frameworks For 2019
https://www.codementor.io/nikhil21tyagi/top-javascript-frameworks-for-2019-s8881i8ga �p�t�H�[�}���X�ɂ��Ă�React���Vue�̂ق��������ȁB
AppRun���Ă�����ċC�ɂȂ�B
������Angular������Ȃ�ł���������c�c
A RealWorld Comparison of Front-End Frameworks with Benchmarks (2019 update)
https://medium.freecodecamp.org/a-realworld-comparison-of-front-end-frameworks-with-benchmarks-2019-update-4be0d3c78075 >>349 AngularJS�͊m���Ƀ_���g�c�Œx������Angular�͕ʂɈ����Ȃ������
SPA�Ń��O�C����ʂƂ��������O�C���@�\���ꍇ�͂ǂ�����̂��x�X�g�v���N�e�B�X�H�F�ؗp�̃A�J�E���g���̓T�[�o�[����DB�ɂ���Ƃ���
>>352 �g���Ă�t���[�����[�N�Ƃ�肽�����ŕς�邩��Ȃ�Ƃ��B�B
�Ⴆ���O�C����͊e���[�U�p�̐�p�y�[�W��������Ċ����H�łȂ���Z�b�V�����ɕۑ����ĕ��邾���ōςނ͂������B
Angular�͎��b�m��ł�낵�����H
>>354 �����Y��ł�B���ireact��vue(nuxt)�g���ĂāA��angular�����Ȃ���芷����K�R�����������B�������angular�͗͋Z�g��Ȃ��Ă��F�X�����o�������Ȋ����ŗǂ����Ȃ��B
������������������Ɨ�ÂȔ��f�ł����B
>>352 Firebase Authentication�g���悭����Google�A�J�E���g�Ń��O�C������Facebook�A�J�E���g�Ń��O�C���Ȃ��o�����B
�ʓ|������DB�ł̃A�J�E���g�Ǘ����S��Firebase��ŏo���邩������ɖ��ʂȎ��Ԃ��|���Ȃ��čςނ�B
Google I/O 2019 (5��7���`9��)��
>>357 Flutter�ʔ��������ˁB�������ɃN���X�v���b�g�t�H�[���J���̓X�^���_�[�h����������w�K����Ȃ�_���ڂȂ̂����B����swift��kotlin�ŃS���S�������Ă邯�ǂǂ����Ă�realm���K�v�Ȃ�ˁB
Web�A�v���̎�_�̈�I�t���C��DB��������x�����ł���Ȃ�^�ʖڂɌ������������B
>>358 �I�t���C��DB����_���ċ�̓I�ɂǂ��������ƁH
>>359 ���[�U�f�[�^���ʂɕۑ����ă��[�J���ŏ�������n�̃A�v���͌���web�A�v�����ƌ������B��ɑ��x�ʂŁB
indexedDB+lovefield�݂����ȑg�ݍ��킹��sql�ۂ����͂ł��邯�ǁAflutter���A�v��+web�̃N���X��_���Ȃ�\�R�ǂ�����̂��Ȃ��āBDB�̓����܂ł͂ł��Ȃ��Ă��A��̃X�L�[�}����S�v���b�g�t�H�[���œ��삷��DB��ꂽ�疲����ˁB
������������ "�E�F�u�A�v��" �Ȃ�Ă�߂�����̂�
���o�C���[���̃X�g�A�o�R���Ă����̂��ς킵�߂��邩��Ȃ�
>>360 ���߂�A����̌o���s���Ȃ̂�����ς킩���B
>>���[�U�f�[�^���ʂɕۑ����ă��[�J���ŏ�������
��
�N���C�A���g��1�䂾���Ȃ̂ɁA���x���C�ɂȂ�قǃf�[�^����������Ⴊ�S���v���t���Ȃ��c
�o�b�N�G���h��`�̐l�������ɍl����������Ȃɂ��������Ȃ�
����܂��A�ʂɌ���ł��H�v����ł��邩��u���E�U�̃��[�J��DB�ɂ����܂ł�������Ă͖�����B�ۑ���������B���[�U�����ł��폜�ł���Ƃ��B
���[�U�[�����R�ɍ폜�ł��邱�Ƃ��ۑ�H�H
>>367 indexeDB�̂��Ƃ���B�u���E�U�̃L���b�V���N���A�ŊȒP�ɏ������Ⴄ����B�ԈႦ�ď����ăN���[�������B
>>370 ���v�B�����킩���
�Ă��A����Ȃ̏��K�͂�Web�A�v���P�[�V�����ɂ͂����
Redux�킩��́H
�����̗��ꂪ������Ȃ̂ł킩��₷���B
> �����̗��ꂪ������Ȃ̂ł킩��₷���B
�܂����ہA�����̓���Ƃ���ł͂���B
����������̓I�ȗ���o�����B
�}�C�N�ƃX�s�[�J�[�ŕ������ق����ǂ��Ƃ����l������
>>378 �������ˁB���Ȃ���redux�g���K�v�Ȃ��Ǝv����B
���Ȃ��̑f���炵���v�ł�肭�肷��Ζ��Ȃ���Ȃ����ȁB
�������ARedux�����̕��S���Ȃ��ɁA�������͒Ⴂ���S��
�X�p�Q�b�e�B�ɂȂ�Ȃ�redux�͕K�{
>>379 > ���Ȃ��̑f���炵���v�ł�肭�肷��Ζ��Ȃ���Ȃ����ȁB
�����畷������
�u�ǂ�ȃ����b�g��"��������"�����āv
�ǂ�ȃ����b�g�� "����̂��H" ����Ȃ��B"�������̂��H" ���B
�������Ă���Ȃ�ɂ܂Ƃ��Ȑv���炢�ł��邾�낤�H
���̔\�͂��ǂꂭ�炢�ŁARedux���g�����Ƃ�
�ǂ����������b�g���A�������H �Ȃɂ����������ꂽ�H
���͋������K�v�Ȃقǐv������Ȃ���͂Ȃ����B
�Ƃ肠���������b�g�͏��������A�т����肷��قǕ��͓ǂ�łȂ��̂������ł���B
Redux������Ă�̂��āA
>>383 ���������Ȃ�N�ł��ł���B
�R�~���j�P�[�V������낤����
������API������C���[�W���ȕK�����̌o�H���o�R���ď�Ԃ�ύX���邩��O���[�o���ϐ��݂����Ȃǂ�����ł��A�N�Z�X�ł��邯�ǂ����ƃA�N�Z�X�o�H�͌���ł���݂�����
���� "�O���[�o���ϐ�" ���N���X�ɂ��āAAPI���N���X�̃��\�b�h�ɂ����
������Redux�́A�N���X�̃��\�b�h���o����������Ȃ������
���ǂ̏� Redux �͂킩��₷�����̂ł͂Ȃ���
�ʂɃR�[���o�b�N��dom tree���ǂ�̂���ςłȂ��Ȃ�redux�g���K�v�Ȃ���ȁB
��xRedux�ō���Ă݂����͕ʂ̃v���W�F�N�g�ł������悤�ɍ��������������牽�����͂Ȃ�
�m����redux��provider��connect�̑Ή��͈ÖقȌq����ł킩��ɂ����Ƃ���͂���Ǝv����ł��B
vue��������̈��p�ŋ��k�����A�A
�܂��傫�Ȃ��̍�������ƂȂ��l�ɂ͂킩��E���Ǝv����B�����w���̍��̓t���[�����[�N�̕K�v���Ƃ������ς藝���ł��Ȃ��Đ���҂̎��Ȗ������Ǝv���Ă�����B
���y��Redux�O�O���Ă݂����lj����������̂������ς蕪�����
����flux�Œ��ׂ��班���킩����
���܂���Avue�̗��_�Ƃ��āA�T�C�g�̈ꕔ����jQuery��
>>393 �������̂ق����킩��₷���ˁH��
Flux ���C�u�����̓T�X�y���_�[�̂悤�Ȃ��̂ł�: ����炪�K�v�ɂȂ����Ƃ��ɒm��̂ł��B
�i�Ӗ� �f�u�ɂȂ�ΕK�v�ȗ��R���킩��B�������������f�u�ɂȂȂ�ˁ[���A�f�u�Ȃ̂���Ԃ̖��j
�L���ێq��redux�����ǂق���flux�����̊��z����������
>>397 ����Ȃ��Ə����Ƌc�_������ς�肻�������B
ID:IXPbMXJW�������Ă��ꂽ���Ƃŏ\���ł���B����Ŕ[���ł���l������ł��Ȃ��l������B
���l���g�����̂łȂ����Ƃ͊ԈႢ�Ȃ��킯�����B����̓X���^�C��3���������������Ȃ킯�����ǁB
�悭�܂Ƃ܂��Ă�B
https://mizchi.hatenablog.com/entry/2018/10/04/101308 > Middleware �ɉ����g�����ŁA redux ���[�U�[���m�̔��̃m�E�n�E�͋��L�ł����A
> ���f�������(thunk, saga, steps, epic, no middleware)
���ꂪ��Ԃ̖��_�B
>>401 suspence������S���S�~�B
suspence�������Ǐ�ԊǗ���simple-cache-provider�Ɉړ����������Ȋ���������
�ÓI�T�C�g�W�F�l���[�^�[��Blog��肽���̂�����Ȃ��ˁB
�Ȃ��vuepress�Hnuxt��肢���Ƃ�����H
�K�`�K�`��SPA��낤�Ǝv������Angular����ˁ[�́H
�܂��t�����g�G���h����Ɋւ��d���͂��Ȃ��ق��������Ǝv��
redux�ň���dispatch��2��state���ꏏ�ɍX�V�������ꍇ����reducer�ǂ������̂������H
React��Redux�͂��낻��p��ė~����
>>405 ���ႠNUXT.js�ł�
������������Ȃɏ��Ȃ����
Vue vs React vs Angular
>>412 ����ȁB�ǂ����ǂ�g���Ă����N�ŏ�����B
jQuery�������������ꂩ����g���đ�����
�������ǂ��Aforth�X����qbasic�X���Acoq�X���Ȃɂ��u�K�v�Ȃ����Č����Ă�ł���I�v���ă��L�ɂȂ��ď������݂ɍs���Ă�́H��
�ꕔ��vue�����̂��A������B������o�^�t�H�[����vue�Œu��������ƕێ炪�����y�ɂȂ邼�B������������n�߂��B
jQuery���_�����āA����͎̂Ă��Ȃ��B
>>414 ���������ƂȂ��ŁH�S���m��삾��
>>415 > ������o�^�t�H�[����vue�Œu��������ƕێ炪�����y�ɂȂ邼�B
��̗�Ō����Ăق���
�t�H�[����Vue�̗��K�ɂ͗ǂ���ˁB
>>406 ����ˁBangular�v�������S�R�g���₷���B�����������Ȃ��Ă����B
>>420 ���݂ɂȂ��ǁAjQuery�̃e���v���[�g�G���W���͉����g���Ă�́B���͂悭jsRender�g���Ă��B
>>422 ���́Alodash (underscore) ��template����
https://lodash.com/docs/4.17.11#template https://underscorejs.org/#template ���̃��C�u�����̓e���v���[�g��p����Ȃ���
�ʏ�̃v���O���~���O�ł����ɕ֗��ȃ��C�u�����Ȃ̂�
�e���v���[�g���g�����ǂ����ɊW�Ȃ��g�ݍ���ł�B
>>419 ��̗Ⴂ��낤�B�����Ȃ�ƃX���`�ɂȂ肻�������������Ăق����B
>>415 �c�O�Ȃ���t�H�[�������ꍇ�ɁADOM API����vue�͕֗�����
jQuery�����֗����Ă��Ƃ͂Ȃ���
��̗�A�Ȃ����낤�H������������
�p�����̂���ʂ��������Ă̂����Ȃ����ǂˁB
jquery�g���Ƃ����K�����������
����͂Ȃ��ȁBDOM API���g���̂ƁijQuery�̕������Y���������ȊO�j�����ς���̂���
����Web"�T�C�g"����Ă�Ƃ���jQuery�͎g���������邾��
��{jquery�g������A���O���[�����Ȃ��̂�
ts��jq�͑�����������angular���r�~���[
>>429 Web�V�X�e������悭�킩���B
JavaScript����؎g��Ȃ�Web�V�X�e�������ėL���
> �ʂɂ����������m�����\��Ȃ�ĂȂ����Đl��jQuery�͎g�������ĂĂ��S���x��͂Ȃ��Ǝv����
�����Ƃ���������Ă�B�E�F�u�ł��������̃T�C�g���āA
���̃T�C�g�A�A�v���ō������̂ɁH���Ďv�����Ƃ���H
�����������Ƃ���B�E�F�u�ŊF�����Ă���̂̑唼�́A�A�v���p�̃t���[�����[�N�Ȃg������_��
���s�̈ڂ�ς��O��Ȃ�Aurelia�ɂȂ��
�ɂȓV�˒B��������������
�����̐��E�ł�web�͉^�p���l���Ȃ��Ƃ����Ȃ�����
>>432 �N�ɂ͈ꐶ���̂Ȃ����E�݂��������炨�����ɂ�������
>>438 ���_�ł��Ȃ��Ȃ����Ƃ��̌��t���˂�
������Ƃ����T�C�g�Ȃ�AjQuery, Lo-dash �̃e���v���[�g�G���W���ŏ\���B
�{���ɂ�����Ƃ������̂Ȃ炻��ȉ����������̃��C�u���������
Vue�����Ă݂Ă邯��
>>442 ���E���łǂꂩ��ɓ��ꂳ���Ȃ�Angular�����������B
���ꂽ���̊J��������킩��₷����Angular���Ǝv���B
>>440 �����Ă邱�Ƃ߂��Ⴍ����
> ������Ƃ����T�C�g�Ȃ�AjQuery, Lo-dash �̃e���v���[�g�G���W���ŏ\���B
�u������Ƃ����v�̈Ӗ����킩���B
���������e���v���[�g�ɑ傫�������������Ȃ�����
> �t���[�����[�N���g���̂́A�f�[�^�x�[�X���g���悤�ȁAweb �A�v��
�f�[�^�x�[�X�Ȃ�E�F�u�A�v��������Ȃ��E�F�u�T�C�g�ł��g����
����̓t���[�����[�N���g�����R�ɂ͂Ȃ��B
> Ruby �̃e���v���[�g�G���W���� ERB �ł��A��{�́A�������A�����Ă����悤�Ȍ��n�I�Ȃ���
�������A�����ĂȂ�̂��Ƃ������Ă���B�����̎����̘b�ȂW�Ȃ�����
lodash�̃e���v���͊m���ɕ֗�
>>441 > �{���ɂ�����Ƃ������̂Ȃ炻��ȉ����������̃��C�u���������
��������T�C�Y���킩���B
1������ = 10KB���x���Ă��Ƃł����̂��H
�������� = ���\KB�A�摜1�������Ȃ��āA
ADSL�������Ȃ�0.1�b�ȉ��A�X�}�z��128kbps�������ł�
2�`3�b���x�Ń_�E�����[�h�ł���T�C�Y
����ˁH
���x����u�͂��ȃT�C�Y�̃��C�u�����v���ď����Ă���Ȃ��H
�Ӑ}�I�ɑ��������悤�Ƃ��Ă�悤�ɂ��������Ȃ����炳��
>>441 ���Ƃ��̃R�[�h�͒P�Ȃ镶���̕ϐ����ߍ���
�e���v���[�g�G���W���𖼏��Ȃ�A���[�v�Ə������炢��
�Ή����ĂȂ��Ƃ��߂��낤
>>447 ������ȒP�Ȃ��̂Ȃ炻��ŏ\�����낤�ƌ����Ă���B
����Ȃ��̕K�v�ɉ����Ċ������Ⴂ�����낤�B
�e���v���[�g�G���W���ŗL�̍\���o��������߂�ǂ���
>>443 �ł�Angular�l�C�Ȃ����
���{�ł͂Ȃ����E�̘b
https://2018.stateofjs.com/front-end-frameworks/overview/ ���E�l���̊J���҂ɑ���A���P�[�g�̌��ʂ݂����Ȃ���
Angular�́u�g�������Ƃ��邯�ǂ����g��Ȃ��v
���Ă̂���є����đ���
�Ȃ�ł���Ȍ����Ă���̂��S�R�킩��Ȃ�����
�m���ɂ��������̑�K�̓A���P�[�g�Ȃ��痝�R��������������ȁB
�j��I�ȕύX�������ł��傤
WebComponents�̓o���
>>450 �{����javascript�Ɖ𗣂��傫���̂��ȁB
����ϒʗp����X�L�����g�ɂ����Ƃ��d�v��B
�ǂ����̐l�C���[�炵������
>>453 ��������ǂ�XHR�ƈꏏ�Ȃ�Ȃ��H
���n�I�Ŕėp�I�Ȃ��̂���邯�nj��ǃ��b�s���O���ꂽ���̂̕����g���₷�����ĂȂ�Ǝv��
>>456 > ��������ǂ�XHR�ƈꏏ�Ȃ�Ȃ��H
�Ȃ��XHR�̘b�Ȃo�Ă���H
UI�R���|�[�l���g�̘b�Ȃ�
> ���n�I�Ŕėp�I�Ȃ��̂���邯�nj��ǃ��b�s���O���ꂽ���̂̕����g���₷�����ĂȂ�Ǝv��
�����b�s���O���ꂽ���̂̂ق����g���₷���ł��傗
������jQuery�̕����g���₷�����B
���́AWebComponents�����b�s���O�������̂́AAngular��Vue��React�Ƃ͕ʂ̂��̂ɂȂ���Ă��ƁB
Angular��Vue��React��WebComponents���l�����J�����Ă�낤���A
WebComponents���ŏI�I�ɂǂ��Ȃ�̂��킩��Ȃ����A
WebComponents���Ȃ�����̐v��WebComponents�ɍœK������̂͑�ρB
�ǂ���WebComponents�ɍœK�����ꂽ�V�����t���[�����[�N���o��Ɍ��܂��Ă�B
�������獡�̃t���[�����[�N�͑S���������
>>455 �ЂƂ����X�e�b�J�[�\���ăA�s�[�����Ă�̂����D��U���Ȃ�
>>457 html5����ECMAScript�����̕W���d�l�������グ����ĈӖ��ł͈ꏏ����ˁH
WebComponents��XMLHttpRequest���t�ɉ����Ⴄ���Č�����H
�Ȃ������ĂȂ��l���ĂȂ�ł���Ȃɂ킩��₷���o�J����I�悵���Ⴄ�낤�ˁB
web component�ɉߏ�Ɋ��҂�����_������B�d�l��傫�������Ĕ�剻�������̃t���[�����[�N�̂ق�̈ꕔ��W�������܂����Ă����B
>>459 > WebComponents��XMLHttpRequest���t�ɉ����Ⴄ���Č�����H
WebComponents�̓R���|�[�l���g�����API
�����Ȑl���Ђ��R���|�[�l���g������Ĕz�z���邱�ƂɂȂ邾�낤�B
�������傫�ȈႢ�B
XMLHttpRequest�͂���P�̂Ŏg�����̂����A
WebComponents�́A����API���g���ăR���|�[�l���g�����l��
���ꂽ�R���|�[�l���g���g���l�ɕ������
������Č���React�Ƃ���Ă鎖�ς��Ȃ��Ȃ����H
>>455 �g�������ƂȂ��A�z�ǂ��̐l�C���[���낤��
>>463 ��������H����Ă邱�Ƃ����Ԃ��Ă邩��
WebComponents�i�E�F�u�W���j�ɒu���������Č����Ă��
>>464 �g���Ă�l�̐��̔������Ȃ���Ȃ�Ȃ��H
�������瑸�h������i���s���Ă���A��������̕��@
VIDEO �d�����ł���l�������m���Ă���A���ׂĂ��D�]����u�������[���v
VIDEO �����̐������⓭�������킩��Ȃ��l�ɓ`�������u�������̐������I�ѕ��v
VIDEO �Ƃɂ���JS�t���[�����[�N��
>>465 �u�������킯�Ȃ����ǂ����@�\�V���{���̂�
�܂�wasm��Ǝ��^�O���ł���Ƃ��Ȃ烏���`�����Ȃ����Ȃ������m���
����ɂ��Ă�Angular�̓z���g�g���Ă�Ƃ����Ȃ���ˋZ�p���W�̃T�C�g���炢�����܂Ƃ��Ɏg���Ă�Ƃ��������ƂȂ�
vue,react�Ȃ�react�̂��D��������redux���f�t�@�N�g������̂ق�Ƃ炢
>>472 react,vue���炢�Ȃ炿�傱���ƍ��̂������܂ŋꂶ��Ȃ�����
angular�͂Ȃł������邼�B�B
>>441 HTML�G���R�[�h���A���Ȃ��Ƃ����Ȃ��B
�u& < > "�v�Ȃǂ��A�u&�v�u<�v�u>�v�u"�v�ɒu��
Ruby ��ERB �ł́A
���ʂ��o�͂���Ȃ�A<% = �� >
���Ȃ��Ȃ�A<% �� >
<% # �R�����g >
�n�̕�(Ruby�̎��ȊO)�ŁA<% ���g���A
�܂��́AERB�^�O���ŁA%> ���g���ꍇ�́A% ��2�d�ɂ���(�G�X�P�[�v)
���ȃ��X
���ȃ��X
vue�ł��܂��̐l����JQuery�̉����Ŏg���Ă邾���̐l��������댯����
>>478 2ch�̍�����Unicode�̕\���ɂ�10�i�����Q�Ǝg���Ă邩��
&�̃G�X�P�[�v���������悤�ɂȂ��Ă�
&amp;�Ə�������
>>479 React�͂���Ȃɓ�����Ă��ƁH
�����Ƃ���������������Γ�����Ď��͂Ȃ���
Aureria�g���Ă邯�ǑS�R����Ȃ���
�ǂ̃t���[�����[�N�����������Ⴄ�����ō\������v�f�i��ԁA���[�e�B���O�A�R���|�[�l���g�j�͎����������肾�Ǝv����
���͔��ʐM���ǂ��ɒu�����A�ǂ����s���邩���ĂƂ��ł���B
������������SPA�ɂ���Ӗ�����́H�Ƃ����Ƃ��납�炾��
�������������̐ÓI��html�ŏ\���Ă̂͂��邪����͂܂��ʂ̘b���ȁB
>>487 �ÓI��HTML�́A�T�[�o�[�ɒu����HTML��\�����邾��
���I��HTML�́A�f�[�^�x�[�X�ȂǂɃA�N�Z�X����HTML�I�ɐ����������
�ǂ����JavaScript�g�p�̗L���͊W�Ȃ��̂ł���
Redux���đ��̃t���[�����[�N�ł�
>>481 React�͐v��\�����l������l����Ȃ���
�܂Ƃ��ɓ������m�͑g�߂Ȃ������
�w�K�R�X�g��Angular���Ⴂ���ǂ��v�͂��K�v
React�Ɋւ��Ă͓���s���肪�������Ǝv��
�����Ă�l�Ȃ瑦���g����悤�ɂȂ�
���Ȑl�͕����Ă��ʖڂ�������Ȃ�
���̈�Y���ʎY���ꑱ���Ă���
�v��\�����l���Ȃ��œ��I�ɓ���view��낤���Ă̂����������ԈႢ����ˁH
�i�ėp�́j�R���|�[�l���g�����Ƃ����l�����ō��Ηǂ���ł���B
��Ȃ����Ȃ��B
�܂��v���O���~���O���̏��S�҂��������ɁA�l�ʼn�����낤�Ƃ��Ă݂��肵�Ă��Ƃ��́A�m���ɐv�Ȃ����ɏ��Ԃɓ����悤�ɓ����悤�Ƀv���O���~���O���Ă���B
react��vue���K�ޓK���ł�����Ȃ��H�v�͕ʂ̃��x���̘b���낤�B���F����Ȃ����B���₻����c�_����X����������w
���̐l��jquery���g���K�͂ŏ\���ł��邪
����vue�g���z����ʼn�����React��������c���ꂽ��������
>>499 react�o����Ȃ�vue�������o��������
>>501 �ǂ��������Ɍ݊���������́H
create-react-app ���f�t�H���g�Ȃ������ċC�͂���B
�݊����͂Ȃ����ǘg�g�݂Ƃ��Ă͊m���Ɏ�����������
Jquery�ő���Ȃ��Ƃ͗Ⴆ�ǂ�ȓ���H
Redux���Đe�R���|�[�l���g�ɋU������Redux�̃X�e�[�g��Props�Ƃ��Ď�銴���Ȃ�
Vue��TypeScript���Ăǂ��Ȃ�?
>>505 vdom��binding�̓��W�b�N���������{����ς����B��߂�ł��Ȃ��������ȁB����jQuery�ł���������Α�ւł��͂Ȃ����B
���W�b�N�������ĂȂɁH
>>508 �y�[�W�P�ʂŏ��K�͂ɓK�p���镪�ɂ�vue��TS�͕K�v�Ȃ��B�R�X�g�オ�邾����vue�̃t�b�g���[�N���E���B
�V�K�Ȃ���nuxt��v2.5�Ŋ��S��TS�Ή���������ŏ����炻�����g���������ǂ���B�ɂ��Ă�nuxt-ts�̓L���������B
>>510 JQuery��dom���������binding�̓f�[�^����B������f�[�^�\���Ƃ�����������郍�W�b�N�����{����Ⴄ�B����ȏ�̓X���`�ɂȂ邩��[���͐������Ȃ����B
>>512 �܂�AjQuery�ɑ���Ȃ����� = DOM�ȊO���Ă��Ƃł���ˁH
����͓����ł���H
����������Vue�Ƃ����āAUI�����ƃ��W�b�N�������ł��Ȃ��H
>>511 react��ts�g�����L�������I��
��{�I��MVC�A�[�L�e�N�`�������ŗǂ��̂ɂ�
>>513 ���̘b�Ȃ���B
>>514 �t�������X������B
�e�[�u����������1�s�lj��������Ƃ��悤�BjQuery����
$().append(..render(..).html())
�Ɏ����������ǂ����œ���邾��H���̃f�[�^�͉��Ȃ�h�j�����Ă��ǂ��h�Bdom���傾����B�R�R���Ⴄ����������悭�l���āB
binding����list��1�s�lj����邾���B
list.push({})
���Ƃ͎����Œ��ׂāB�X���`�Œ��X�Ƃ��܂�F�̏O�B
�ŏ�����SPA���ړI�Ȃ�Ȃ�킩�邯��
>>517 > binding����list��1�s�lj����邾���B
�R�����炢�����B
HTML�ɂ����Ⴒ���Ꮡ���Ȃ��ƃ_������B���[�v�����Ƃ�
JSX���������
jQuery�ł�vue�ł��f�[�^���̂��̂́Alist��1�s�lj����邾���Ȃ�B
vue�̑�K�͈Č����Ăǂ�ȃ��x���Ȃ�ł����ˁH
�ŏ�����SPA���̂ƁA
>>518 �͂���Ă邱�Ƃ��Ⴄ����A�ʂɃJ�I�X�ɂ͂Ȃ�Ȃ�����
�������K�͂��Ăǂ̂��炢�̋K�͂ȂH
react�@�̐l�Ԃ���vue�͑�K�͂œ��S����قǂ����̂��ˁH
��̌���Vue���l�^���ꈵ�������Ƃ��c
�s�т���Ȃ�
������������ē��S���������H
>>530 �݂��ڂ̃����N�J���Ȃ�
Model(Data/Logoc) <==> View Model(jQuery/DOM) <==> UI(HTML)
>>532 https://012-jp.vuejs.org/guide/ > Model �� View ������I�u�W�F�N�g�ł��B Vue.js �ɂ�����,
> �S�Ă� Vue �C���X�^���X�� ViewModel �ł��B
> ������ Vue �R���X�g���N�^�����̃T�u�N���X�ŃC���X�^���X������܂�:
���ł��ĂȂ����ǁH
�ӂƎv�����̂�excel�݂�����UI�l�����ꍇ�Amodel��view���������������Ă�
firebase���䓪���Ă��Ă邩��
firebase�Ȃ��GCP�̈�v���_�N�g�ɂ����Ȃ�
����ȏۂ͓����̈��ɉ߂��Ȃ��݂����ȓ�����O�̂��ƃh����Ō����܂��Ă��c
�����������Ƃ͕������
�͂��͂�����Ԓ���肽���Ȃ當�n�Ő����Ă����悗
�A�X�y�ɑf�l�����������
>>519 ���̘b�����W�b�N��UI�̕������炻��ł�����Bdom append�Ȃ��W�b�N��͕s�v�B�P�Ȃ鎖�������B
���Ⴂ�f�l�u�����ł��ˁI�i�ǂ�j�v
>>542 ����B������HTML�iJSX�j�Ƀ��[�v����������
���W�b�N���ړ����Ă܂���˂��Ď���
>>544 �_�_���炵�͓�d�ɒp�������߂Ƃ��B���ƃX���`�����炱�̘b�͂�����߂�B
�ŋ�Angular�G���Ă݂Ă����
�o����o�Y���[�h�ɗx�炳���z
����A���ۂɂ�����x�g���Ă݂ĕ��i�����������������オ��̂�Atomic Design���Č��t�g���̂��K���Ȃ��Ďv�������猾���������ŕʂɌ��t����ɂ���킯����Ȃ���
react�ŊJ�����ꂽ�A�v���̉�ǂŃR���|�[�l���g���Reducer���100�t�@�C���ȏ゠���ĔM���o����
���i�ɕ����邩����ĕʂɃt�@�C�������ʂɑ��₷���Ă���
100�t�@�C�����炢�Ȃ�ʂɑ������Ăقǂł͂Ȃ��B
����̓f�B���N�g���ŃJ�e�S���[�������Ă邩�ǂ����ł������Ⴄ�Ǝv��
������P�ʂ��Ăǂꂭ�炢�������낤�ȁB
���Ƃ�
�₽�烍�[�f�B���O�Ńu���E�U�ł܂�悤�ȃT�C�g�����邯�ǂǂ��ɂ��Ȃ��̂���
������angular���ĕ]������
>>555 React�Ƃ��g���Ă��B
JavaScript�t�@�C����ǂݍ��܂Ȃ��ƕ\������Ȃ����
JavaScript�t�@�C�����ł��������
��̂̏ꍇ�͉摜�̕����傫�����v�����ǂ�
5G�̎���ɂȂ�t�@�C���̑傫���W�Ȃ�
�N���C�A���g���̉���������Ȃ��Ă��o�b�N�{�[����T�[�o�[���̉���Ə����\�͕͂ς��Ȃ��̂�
�K�͊�����Ƃ���͂��̂܂�Vue�g�킸��Nuxt����
�L���x�^�x�^�̂܂Ƃ߃T�C�g�Ƃ��t���[�Y���邯��
SPA�T�C�g��SEO�Ɏア����SEO�p��SSR��js�����_�����O��2�ɕʂ��܂��傤�Ƃ�Google���ǂ������A�s�[�����Ă�
>>561 �M�K���g�������đ��x�K�����ꂽ�瓯������H
�������̃T�C�g�̓M�K�������l�X�̂��߂̃T�C�g������ȁB
>>553 �T�C�o�[���ăT�C�h�o�[�H
>>558 > ��̂̏ꍇ�͉摜�̕����傫�����v�����ǂ�
��������ˁ[��B�摜�͂��Ƃ�����Ń_�E�����[�h����邾��B
�܂��ŏ���HTML��CSS�B����ōŒ���̉�ʂ͕\�������B
JavaScript�͌ォ��BJavaScript���_�E�����[�h����Ȃ���
�����͂ł��Ȃ����A������ʂ͌�����i���̊ԂɃ_�E�����[�h�����j
���Ă����̂�jQuery����̃x�X�g���������A
���͂���ȃx�X�g��ڎw����JavaScript���_�E�����[�h�����܂�
��ʌ��Ȃ��Ă��������Ɉ������Ă��܂����B
>>570 �N�\�G���T�C�g���炢�ɂ����������Ȃ����ȋZ�p���ȁB
�N�\�G���T�C�g���炢�H
�����܂��������̋Z�@���T�[�o����t�����g�ɔ�d���ڂ����͕̂�����B�t�����g�̍������͖ʓ|����ȁB
�t�����g�̍��������Ă�����
SSR�Ȃ͓T�^���ȁB�T�[�o����t�����g�ցA�����č��܂��T�[�o�ցBFCP��css���ߍ��݂Ȃ�Ď��Ƃ�����C�����B�܂��t���[�����[�N������ɂ���Ă������ǁB
JAM�X�^�b�N��������
Generic Vue Template Interpolation Language Features | Pine Wu's Blog
https://blog.matsu.io/generic-vue-template-interpolation-language-features Vue�e���v���[�g�ɂ�TypeScript�̌^�`�F�b�N��ktkr
���܂܂�ts���������ʃt�@�C���ɕ������Ă����ǂ��ꂪ�v��Ȃ��Ȃ�̂��B
https://www.netbk.co.jp/contents/pages/lib/vendor.js?065e662c2c54549a5503 �Ƃ����s�̃y�[�W
���ꂪ�������google�ɉ��������Ă�Ǝ咣���Ă�l�������ł����A�{���ł��傤���H
������������܂����H
>>582 ���ĂȂ����ǂ�����google�̃T�[�r�X�g���Ă��Ƃ��Ƃ�
���[�U�[���C�ɂ��邱�Ƃ���Ȃ�����
�������Ƃ������t�̈Ӗ��������Ă�̂��H
���ɓ��Ӗ����Ɍl�����ǂ����ɔ���ɂ���js�̃R�[�h�Œ��ɑ����Ȃ�ċ��Ȃ�
>>582 �������B���X�R�[�h����MIT���C�Z���X�Ɋւ���R�����g������Angular.js���g���Ă���Ď����炢���������ł���B
������������r���h����Đl�Ԃ��ǂވׂ̃R�[�h����Ȃ��Ȃ��Ă��ˁB�ǂ�����ēǂ�B
�܂��A���̊�V�����Ȏ咣���Ă���r���N�ɉ��������ɂ��̌��_�Ɏ������̂������Ă݂���H
���݂ɁA�������Ƃ������t���ǂ��������Ӗ��Ŏg���Ă邩�͒m��Ȃ����ǁA����������s�̃G���W�j�A�Ōڋq����Google�ɃR�b�\���n���Ȃ�A
�q���猩����t�����g�G���h�łȂ��A�o�b�N�G���h���Œ��ڃf�[�^���M����ȁB
�`���Q&�A�X�J�̃A�X�J���M�t�n�u��AR�A�v���ŊĎ�����Ă���Ă����Ă����A���������Ƃ��̃G���W�j�A�ɂ͂킩��Ȃ��ŐV�e�N�m���W�[�ʼn��������Ă��B
�N�X���ŋ�������Q�������������ł́H��
�ǂ����}���`�|�X�g�̃����N�\�薂����ˁ[�́H
JavaScript�nFW�ŃA�v�������ƃ\�[�X�R�[�h��S�������܂����
�N�Ŏv�������x�̃A���S���Y���ł���A�N�ɂƂ��Ă����Y�I���l�͖�������C�ɂ���K�v�͂Ȃ���B
���Ƃ�����A���S���Y����S�z���Ă�̂��g���`���J�����ȁB
���A�f�[�^�����̈Ӗ���������Ȃ�
��͂��ꂽ��I��郋�[���̓Q�[���Ƃ��ėǂ��͂Ȃ���
wasm�����N�O�ɔ�ׂ�Ƒ啪��߂ɂȂ������
>>687 �Ɛl���l�g�E���������悤������
�w�C�g�X�s�[�`�����l�g�E���̕��̂��O���
�ݓ��Ɏӂ�Ȃ��Ă����́H
wasm�̋t�A�Z���u���Ȃ�Ē��ȒP�����c
>>601 �����d���ł����Č���ꂽ��A�ǂꂭ�炢�̌��ς��肾���H
�ǂ��܂ł�邩�́A�N���u���ȒP�v�ƌ������Ƃ��Ɏv�����͈͂ł�����B
�`�[�g���ꂽ���Ȃ��Ȃ�T�[�o�[��ŏ������邵���Ȃ�
�Q�[���Șb��Ȃ�ŃA�������Ǖs�����m�̕����厖
�l�b�g�Q�[���́A��͂����܂ł�
�Q�[���͒m��A���ۃt�����g��JS�ʼn�ǂ��ꂽ�����������Ȃ�Ė�����ȁB���F�f�[�^�\�����Ă邾�������B
�t�����g�̓T�[�o�[����API��牽���Ńf�[�^�����Ă��邾�������疳���ł���
�t�����g�������݂��闝�R�ł͂���ȁB
���F�N���C�A���g�ŏo���鎖�����o���Ȃ������
�N���C�A���g�ł��邱�Ƃ��āA
�v�b�V���ʒm�Ƃ�Web�J�����g�����摜��͂Ƃ�G�Z���T�[�Ƃ���
�t�����g���y������镗���͉c�Ƃ�����������ˁB�����H�����l���I�ɂ�7:3���炢�Ńt�����g�B
�^�̃t�����g�G���W�j�A�����Ȃ�
CSS�R���|�[�l���g���Ăǂꂪ�����́H
css�ɂ܂ŃR���|�[�l���g�Ȃg��˂���
redux-actions���ĕ֗����ۂ��̂�github��redux�̗p�v���W�F�N�g���Ă�����g���ĂȂ��̂͂Ȃ�㩂�����́H
�����e�i�̋K�͂����
���ʂȃe���v�����Ƃ�����ۂ����Ȃ��B
node�Ń��[�J���ɉ����̃��C�u�����C���X�g�[������ƕ��ʂ�3���Ƃ�5���Ƃ��̃t�@�C�����ł���
>>622 ���̃��C�u�������C���X�g�[�������́H
�d�g�ݕ������ĂȂ������E�E�E
���ɉ������Ă��X���^�C�̃t���[�����[�N��CLI�œ���邾���ő������̃t�@�C��������
windows�g���Ă�Ȃ�t�@�C�������Ă݂��炢����
Vue�͉����w�K�R�X�g���Ⴂ���悗
>>628 �����R�X�g�͒Ⴂ���nj����Ċw�K�R�X�g�͒Ⴍ�Ȃ����
Material UI���Ăǂ��Ȃ́H���ɂ����Ƃ����̂Ƃ�����H
������jQuery���قƂ�ǂ̃T�C�g�ł͓K�Ȃ�B
���O�͎����̗��Ă��X���ɋA���
�X���̐������A���̋��ꏊ������B
SPA��Nuxt���L�т邾�낤��
>>631 UI�f�l��Material UI�ō\�z���Ă������A�������f�l���łĂ��Ă��������Ǝv����
Vue CLI 3���o��nuxt�K�v�H
SSR���Ăǂꂭ�炢�K�v�Ȃ낤��
���������A�v���P�[�V�����������Ώۂɂ��������Ď��_��
SSR�Ƃ�SPA�Ƃ��p�ꗐ������������
>>635 SPA�ɂ���Ȃ�Nuxt�v��Ȃ��ˁH
PWA�ƊԈႦ�ĂȂ����H
SSR�͂ǂ��ɂ������ȃe�N����ȁB���x�������ړI�ʼn���Ɏ�������ƃJ�I�X�ւ̓�����B
nuxt�͋K����̂��ł���
SSR�Ƃ�����������낤�Ƃ��Ă邱�Ƃ��s���R�����邾��B
���̂���Google�Ƃ���SPA�Ƃ����zDOM�̕���SEO�_�������Ȃ�Ƃ��Ȃ�����̂ɂ�
SPA�Ƃ����zDOM���g���Ă��āA
�����������̂̓f�[�^�Ȃ��炢����ł�����Ǝv����
������SPA�≼�zDOM���g���悤�Ȃ��̂�
SPA�≼�zDOM�������Ǝv���Ă���̂�
���Ɋw�K�R�X�g�����������Ȃ��[
����ς肪����g���Ȃ�Angular����
>>651 SPA�̗��̂Ƃ��肾��H
�V���O���y�[�W "�A�v���P�[�V����"
�A�v���P�[�V�����̓��e�������������Ȃ��
�v��Ȃ�����
�R���e���c���e�ƊW�Ȃ��Ƃ��낾�ƗႦ��
>>655 �N�͗������Ă��Ȃ�
SPA�͑���ɂ���đJ�ڂ��Ȃ��Ă��R���e���c�i�\�����e�j���ς����̂��Ǝv���Ă�
���삪�K�{
����ɂ���ē����y�[�W�ɈقȂ�R���e���c���\������邱�ƂɂȂ�
�����猟�����Ă������̃g�b�v�y�[�W�ɂ����o���Ȃ��̂ňӖ��Ȃ�����t�ɐ^����ɊO����邾�낤
����ɂǂ�����ăN���[�����O����̂��H
Google�l�̍l�����M�l�珎���̋y�ԂƂ���ɂ���Ǝv���Ă�́H
�X�}�z�l�C�e�B�u�A�v���Ƃ���������3�������Ă������N�U���
SPA���N���[�������Œ�����̈�Ƃ���
���A�������BJavaScript�����܂���舵���Ȃ��āA
SPA����VueRouter��ReactRouter�g���Ă�SPA����ˁH
����SPA�ł�url�ƃR���e���c����v����͓̂�����O���Ǝv�����B
�����ƍ���Ă�ˁB
�����玟�ւƂ���������ɂ�����c
>>666 �悭�l���Ă݂悤�B
�������Ȃ����Ƃ������ł͂Ȃ����H
�؍��̗F�B�ƃg���J�c�H�ׂȂ���b�����i�؍��ł̓g���J�c���l�C�j���ǁA���{��Web�T�C�g�͂ƂĂ��x��Ă邻����
�؍��̃A�v�����D��Ă�̂̓K�`
����B������؍��ɂ��؍��l�ɂ��؍��l���������Ƃɂ������͂Ȃ�
>>663 �t���Ă��n��Vuex��VueRouter���g���ĂȂ��l�ȂȂ����Vue�Ȃ�Ă����������̃X���̑Ώۂ���Ȃ�
>>669 ����������̃z�[���y�[�W�f�B�X���Ă�́H
�������̃T�C�g������������ - Qiita
https://qiita.com/Morix1500/items/0eac072a027d478a6b83 �������̃T�C�g���鍂������
���\�ނ���
Angular��TS�Œ�͐挩�Ă���
�m����nuxt��ts��Ƃ��Ƃ���ƃT���v�����s�\�����S�O����ȁB�Ƃ肠����������TS�ŋL�q���ė~�����B
TS���ĉ��̗��H������j�ł�TS�H
�]���iTenSei�j���̗�����Ȃ������̂��E�E�E
https://www.packtpub.com/packt/offers/free-learning �����̖������ނ�Angular Fundamentals with TypeScript [Video]�ł������
Dart TypeScript �ǂ������ɂ���
TA�Œ�͔����ȂƂ����Ǝv�����ǂȁB
���X�T�[�o�[�T�C�h�ŏo�͂����l���O���[�o���ϐ��œn���Ă������ŕϐ�����`�̃G���[���ǂ����Ă������Ȃ��ăC���C�������i�����Ɠ���͂��Ă�j
>>690 ����Angular���������ǂ��ꏑ���Ă���肭�s���Ȃ��������˂����������痘�p�ӏ�����Ȃ�app-module���ŏ����Ƃ����[��������̂����m���
���̎��O�O���ďo���̂͑�̎��������ǃ_������������d���Ȃ�DOM�o�R�œn�����ɂ���
�c���Ă����������React�ł�������Č��_�Ɏ�����
React��Vue�ɐH����Ɨ\������
���ۖ��Vue����React�Ɉڂ���Đl�͋��Ă��t�͂Ȃ��Ǝv�����
�܂�*.vue���ăe���v���[�g������jsx�ɔ�ׂĔώG�Ƃ������璷�Ȃ��
Web�@�@�@/ Native�@�@�@�@�@�@�@�@/ WebView�^
Google��Angular��Flutter���ǂ��l���邩
���Ȃ݂�Alibaba�́A����React�Ɏ����t���[�����[�N��
>>692 �S��������D�ޓz�͑����ăv���O���}�Ƃ��ăN�\
Weex����VueNative�̕����܂�������Ȃ�����
�S������Ƃ�����Visual Studio
>>700 �o���̗ǂ������͂Ƃ�����
���������Ȃ�̂ƁA�Ώۂ̓��A��ɂȂ�̂Ń��b�p�[�ނ͏����Ă�
Ionic�ANuxt�AVue Native�Ȃ�
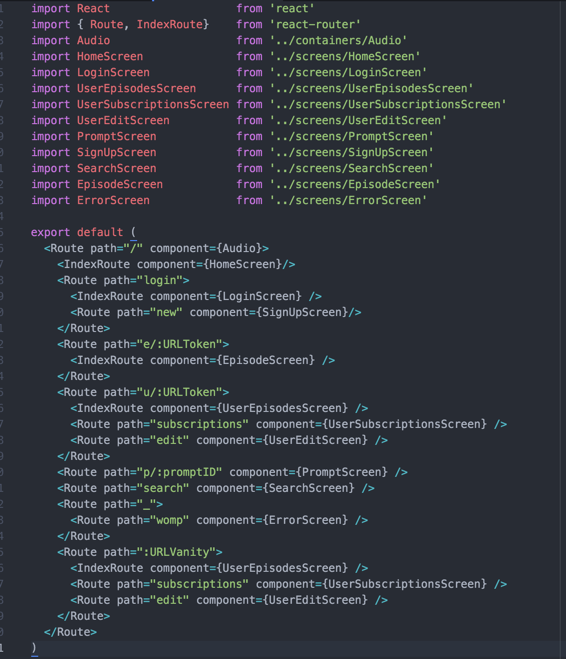
React�̃C���|�[�g�n�����݂�Ȃǂ����Ă�H�H
�������������ŁA�����styled component�Ƃ��ɂ���ƁA����ɑ����Ċ��S�ɒn���Ȃ��B�B
>>704 �����̓p�X�̃e�[�u������ă��[�v�Ń��X�g��push���Ă���z�����Ă邩��Route��import���ꏏ�̃t�@�C���ɂ͂Ȃ�Ȃ���
�t���[�����[�N���Ƃ̂���@���w�ԍ�Ƃ���ǂ�
�����ē����悤�ȃt���[�����[�N���܂��ł��āA�����悤�ɕ��匾����킯���B
js�t���[�����[�N�̎嗬�C���f���g����
����4���D����������2���嗬�ɂȂ����낤�ȁB�c�O��
�Ă��Ȃ�ŃX�y�[�X�g���́Htab�ł悭�Ȃ��H
tab�͎g�����Ȃ��̂����
���G�Ƃ�������Ƃ����ׂ���
�����Ă�Ӗ����悭���������ۂɖ��ƂȂ���ł������Ă݂Ă���
python�݂����ɕ����ʂȂ���2�̓L�c�C�ȂƎv�����ǁAjs�͂����ł��Ȃ��B
1tab = 1�C���f���g�A����ȊO�̉ӏ���tab�g���� �ōςނƎv�����ǂ�
�܂�Ԃ��������̊J�n�ʒu�Ƃ��A���\�b�h�`�F�[���̏������Ƃ�
>>715 �R�[�h�Ɍ��炸�A���̃p�^�[�������
>>719 ���͂���������`�R�����g�͏�ɏ����h�����炻���͂Ȃ�Ȃ���
�s�̌��ɃR�����g�t����̎��̂��ƈ��K���Ǝv���Ă�
�R�����g�̓P�[�X�̈�Ƃ������Ƃ��낤
>>722 Python�g���Ă郄�c�Ƃ͏@���I�ɑ�����Ȃ��Ƃ����̂��悭��������
>>721 �����炻���������Ƃ���B
> ���͂���������`�R�����g�͏�ɏ����h�����炻���͂Ȃ�Ȃ���
�u��`�R�����g�͏�ɏ����h�ɂȂ�܂��傤�B�v
�Ƃ������[�����ł���
python�������ŋC�t���_�͐F�X������Ă邵�^��������
>725
����Aarray([�̌�ɔz��̑��v�f�����q����Z���X�������ł����
>>726 ���������ϓ_����
�utab�ŃC���f���g���Ȃ��v�Ƃ������[��������
�Ƃ�������̂ł́H
�g�������̔��f���������ꍇ
Python���̎����� �� tab�ł̃C���f���g ���r���I�ȊW�Ȃ̂�
�ǂ�����������Ƃ����b���Ǝv����
�Ă��܂����Ǝv�����njN�����̎g���Ă�G�f�B�^�����X�y�A�S�X�y�Atab�������ڂŋ�ʂł��Ȃ��̎g���Ă�Ƃ��͗��Ɍ���Ȃ���ˁH
�Ȃ�ł����������傤���Ȃ��V���^�b�N�X�̘b���Đ���オ��낤�ȁB
>>729 tab�ŃC���f���g���Ȃ��Ƃ����̂́A
���́A�܂��͕ۑ����Ɏ����I�ɕϊ��ł���
�e�L�X�g�G�f�B�^���唼�Ȃ̂Ńc�[���ɔC���邱�Ƃ��ł���
�g���������Ă����̂͐l�Ԃ̓w�͂��K�v�Ń��[�����u�l�Ԃ����v���邵������
>>730 �����ڂŋ�ʂł��邩��A����ĕ\�����ꂽ�Ƃ��Ă�
�]���ŕ⊮�ł���Ƃ�����Ȃ���ˁH
�����ڂŋ�ʂł��邩��A����ĕ\�����ꂽ�������^�u���Ƃ킩������
�^�u�g����ˁ[����Ďv�������Ȃ��i�j
�����Blint�̑Ή��̘b�ˁB
>>719 �̂悤�Ƀ^�u�Ƌ��������lint�ł͑Ή��ł��Ȃ�
���ǁA�ɓ��ꂷ��ق����y�Ƃ����b�B
����Ȃ��ƁA���Ԃ�������悤�ȏ�����Ȃ�����
�C���f���g�ȊO�̋����͈ꗥ1space�ɒu�������邭�炢�̕����ǂ��Ǝv�����ȁB
> ���ׂėׂ̍s�ƌ����킹����Ƃ����ق����B
�������Ȃ����߂̃X�y�[�X����Ȃ���
>>743 ���R�����ĂȂ��̂ňӖ����Ȃ����X
������R�͂��邪���O�ɋ�����̂����������Ȃ�
���Ⴀ����̂܂܂ł�����B
>>735 �Y���Ȃ��悤�ɏ������������
����Ȃ����@�i�X�y�[�X�ɓ���j���ď���
����Ȃ����ɓw�͂��K�v���Ċ��o���C�}�C�`�������IDE�g���Ă�ƂȂ��������̂����H
�z��̃C���f���g�����適������
>>751 ������^�u���Y������Ă����̂��S�R�Ӗ��킩�������̂ɓw�͂��v����Ă����̂��S�R�Ӗ����������̂�
�Ⴆ�Ί�{�I��
>>722 �̉��݂����ɏ����Ă���{�I�ɃY����]�X�W�Ȃ������
�܂��悭����A�����t���咣���Ȃ�
> �Ⴆ�Ί�{�I��
>>722 �̉��݂����ɏ����Ă���{�I�ɃY����]�X�W�Ȃ������
�����u
>>722 �̉��݂����ɏ����Ă��v
�咣�u��{�I�ɃY����]�X�W�Ȃ��v
���̂��̎咣�́A���������Ă���ꍇ�ɂ������Ă͂܂��̂ł���B
�u
>>722 �̉��݂����ɏ����Ȃ��ƁA�Y����]�X�W����v�ƌ����Ă�̂Ɠ����Ȃ�ł���
�����R�[�f�B���O�K�������������͓̂��R�̂��Ƃ���
�����킹�ے�ɔ��_�������Ǝv������u�������킹��Ƃ͌����ĂȂ��v�Ƃ��A
React�Ȃ�4�X�y���̃C���f���g���ĐϋɓI�Ɏg���ׂ����Ǝv������
��������ŋ�Hooks�̎g�����m�������ǂ���֗�����
React��hooks�͊J�������o�[�������Ƌ��炵�Ă����Ȃ���
>>759 �Ȃg�����ɒ��ӂ���Ƃ�����H
>>760 �R���|�[�l���g���ɏ�ɓ������ŌĂԂ���(�Ԃ�������̂��ʖ�)
�Ⴆ��props�ňꕔ�̍��ڂ��\���ɏo����Ƃ���
useState����if�ŕ��n���ݒu�ɂȂ�
�܂�lint�p�ӂ���Ă邯��
setTimeout�Ŏ����I�ɂ���Ă������ǂ�������������X�}�[�g�Ȃ̂��b���Y����useState�łЂ����甽�]���J��Ԃ���ԕϐ����P����Ă��̏�ԕω���useEffect�ŏE���Α��̏�ԕϐ����ŐV�̒l�Ɏ�����������A�N�Z�X�ł����
�C���f���g�Y��ɂ��ĂȂ��z�̓��J�����
�X�y�[�X�C���f���g��3�X�y�Ƃ�5�X�y�Ƃ����C�ō������Ⴄ���c������̂��Ȃ�
>>764 �@�B�I�ɑΏ��ł��������ɂȂ�Ȃ�
����
>>719 �̈Ă݂�����
�C���f���g(�ŏ��̕����̍���)������tab�ƃX�y�[�X������̂���Ԏ�
>>765 >>722 �̏��OK�Ƃ������@�B�I��NG�Ƃ��Č��o����͓̂���� �@�B�I�ɓ�����ƂȂ���߂����
>>768 3�X�y�Ƃ�5�X�y�Ƃ��͋��e���Ƃ����Ă��ƁH
>>769 ����X�y�[�X�̐�����肾���Č����Ă�H
���ꂮ�炢���߂����i�̔{���j�ɑ������邾��
r = array([[ 1, 2, 3 ],
��������������Ȃ��c�_���Ă�ƁAgo�̂����͕K�v���������Ȃ����āB
�b���܂Ƃ߂��
x ��������ɂȂ��Ă�
>>770 >>764 ����́u5�X�y�Ƃ��������Ⴄ���c������v
���u�@�B�I�ɑΏ��ł���v���u�@�B�I�͓���ˁv�Ƃ����b�ł���
�u���ꂭ�炢���e����v�Ƃ��u���|������w������v�Ƃ��̉Ȃ番���邯��
�Ȃb�Y���Ă邩�痎��������
Prettier��EditorConfig�g��
>>775 �b�͂���ĂȂ�
> 3�X�y�Ƃ�5�X�y�Ƃ��͋��e���Ƃ����Ă��ƁH
���ď����Ă��邩��A
�R�C�c�̓X�y�[�X�̐�����肾���Ċ��Ⴂ���Ă�Ȃ��Ă���
���̓X�y�[�X�̐��̈Ⴂ�����e����Ȃ�Ĉꌾ�������ĂȂ���
�X�y�[�X�̐��𐮂��邱�Ƃ͋@�B���ł���B
��̃X�y�[�X�C���f���g�ɂ��Ă�
>>765 �����ȃR�[�_�[��5�X�y��������ꂽ�\�[�X���ǂ��@�B�I�ɏ������Ă�̂�����������
�������������ɂł͂Ȃ������܂ł����������l�����邱�Ƃɑ��Ă̌���
�����}�W�Ńt�H�[�}�b�^�[�̑��݂�m���̂��H
>>777 >>780 >>722 ��>>767 �̌v3�p�^�[�������ꂼ��N�����������Ƃ��� �ǂ�ł��D���Ȃ��̂�I��
�ŋ�prettier+eslint�ɓ{����R���{�ł炢
>>782 (2) �͏o���Ȃ���ˁH (
>>767-768 �Ɠ����b)
�����킹�ړI���C���f���g�ړI���@�B�I�ɔ��ʏo���Ȃ����� (
>>719 >>734 �Ɠ����b)
���O�̂��߁A�^�u�͊W�Ȃ���(�g��Ȃ��O��̘b�Ȃ̂�)
>>784 ���O���g���Ă�t�H�[�}�b�^�[�łł��Ȃ����낾�낗
�t�H�[�}�b�^�[�ɗ���Ȃ����Y��ȃR�[�h�������Ȃ����Ă̂���V�Șb���Ȃ�
�N�������ĂȂ����Ƃ������o�����B
���r���[�Œe����������
>>785 �ق�Ƃɏo����́H
�����킹�ړI���C���f���g�ړI���@�B�I�ɔ��ʏo����Ƃ������Ƃ�
>>719 �̎g���������@�B�I�ɏo����Ƃ������ƂɂȂ����
��������\�[�X�̃f�B���N�g���\�����ăf�t�@�N�g�X�^���_�[�h�݂����Ȃ̂Ȃ���́H
����Ȃ�����Ȃ��c�_�Ɏ��Ԃ�Q��������߂�gofmt�Ƃ����f���炵�������t�������s����go�͌d�Ⴞ����
>>792 �����悤�Ȃ��Ƃ�����Ď��s����Python�Ƃ���������邯�ǂ˂�
�������C�i�[�ŏ����Ȃ��悤�ɂ���ׂ��ł͂Ȃ�����
�����Ƃ��v���o������
>�������C�i�[�ŏ����Ȃ��悤�ɂ���ׂ��ł͂Ȃ�����
>>795 �m���̂��H Python�̓������C�i�[�ŏ�������̂͂����͂��Ȃ��ŁH
MVVM���Ă�������ViewModel�ɊY������̂���Redux���́H����Ƃ�action�Areducer���܂߂āH
�����炾�H
>>796 ��������C�i�[�ł�����悤�ɂ��ׂ��Ƃ��{�C�Ō����Ă邱�ƂɃh�������Ȃ��B�B
���p�ȏ������A���p�Ȑv���ĕ�����
>>798 Redux��Flux����Ȃ�Redux����
��K�͈Č��ő呛���ɂȂ��Ăĉ������ȂƎv������
vue�͗������Ă������ǎ�������Ȃ�React�������́HAngular�H
���XReact�͂���Ă�Angular�ɂ�����o���Ă݂悤���Ƃ͂��߂Ă݂����lj����Ɩ��ʂ������l�Ȋ��������Č��ǃt�F�[�h�A�E�g���Ă��܂���
Angular�̂ق����ȒP����
REACT�͐v�����
vue��.vue�̒P�̃t�@�C���̂������ŁA��K�͂ɂȂ��Ă��R���g���[���ł���B
>>807 ng generate component�Ńt�H���_��3�t�@�C���ł���Ƃ��낪�ׂ��ȕ��i�̃R���|�[�l���g�ʂ�����̂ɂ͌����Ȃ��Ȃ��Ďv�����킯��
>>809 �m���ɑ�{�̃R���|�[�l���g��Vue.use(�Z�Z)���ēǂݍ��߂Έȍ~�q�R���|�[�l���g�ł͓ǂݍ��ݕs�v���Ă����̂͂������
>>809 ������d�v�Ȃ̂́u��K�͂ɂ��Ă��܂�Ȃ��v���Ă��Ƃ��
�K�v�ŏ����B�V���v���ɍ��܂��傤�B
Atomic Design���Ĕn�����Ă��
����̈Č���PG����Ƀy�[�W�̂��쐬�˗�������
�o�b�N�G���h����t�����g����l����́I�H
�}�e���A���f�U�C���ł������
x �o���܂���
���͖{��Java��������SPA����炳��Ă��
��悩��PG�ɂȂ��������킩���̂₯�ǁA
>>820 ���Ԃ������Ă������Ȃ�A������K�v�Ȃ���
��ЂɔC�����m��\�����Ă������B
�t�����g�K�`�Ŏg������t�����g�ƃo�b�N�̃R�[�h�䗦�X�F�P���炢�ɂȂ邩�����ۂNjK�͂̑傫���v���W�F�N�g����Ȃ�����t�����g�ƃo�b�N�ŕ��S������Ă����̂͋��삾�Ǝv������
�Ȃ�9�l�F1�l�ɂ����������Ȃ�
>>824 �N�̂Ƃ�����ȂɂP�v���W�F�N�g�Ɋ�����l�ދ���́H
�����݂����ȗ�ׂ���P�O�l�͖�������
>>813 �L�~����ӂȂ�������Ȃ����Ȃ��H
�ʏ�̎��͂��猾������@�o�b�N�̐l�̂ق�����
����C�x���g�h���u���Ȍ���̕������w�҂ɂ͕~���������Ǝv�����˂�
�t�����g���Ĉ���Ɍ����Ă��s���L���߂��Ăǂ��ɂ�
>>813 �}�e���A���f�U�C���ō���Ă��炦���������H
����Ƃ��f��ꂽ���ɑ��Ă̋�s�Ȃ́H
>>823 PJ�A�g�D�A�����o�[���ꂼ��̓����ɍ��킹�Č��߂邱�Ƃ���
���삩�ǂ����͏ɂ���
SPA�Ƃ����G�ȏ����̃t�����g�G���h��Web�Ŕ�є����ē�x��������
���̃e�X�g�P�[�X���Ă���̂͒m���Ă邯�lj��̃e�X�g�Ɏg���̂��C�}�C�`������Ȃ�����g�������Ȃ����
�o�O��ǂ��̂��f�o�b�O����H
�@�@�@�@�@�@�@�@�@�@�@�@ �^�j
Vue��emit���h���Ȃ��Ă����̂ŃL���[���g�����C�x���g�h���u�����������Ă��ł����A������Ȃ��l����Vuex�g�����ق��������ł����H
>>840 �f��JS�͖ʓ|�������B
�p�t�H�[�}���X���������Č������Ǒ̊��ł��Ȃ���
���������t���[�����[�N���g���悤�Ȑl��jQuery���x�̒x���ȂC�ɂȂ�Ȃ�
>>839 Flux�n�̃t���[�����[�N�iVuex�j�̓f�����b�g�ŃR�[�h���璷�ɂȂ�炵���������Â炢��ł����
jQuery�͂����ł�
Bootstrap ���g���ɂ́AjQuery ���K�v����
>>844 Bootstrap-Vue�Ƃ�React-Bootstrap�g���Ί��S�ɔ����Ă�����
��������Bootstrap5��jQuery�ˑ���������Đ������邪
�����ڂ��ڂ�jQuery��������Ȃ�Bootstrap���E���鍠�������Ǝv��
Vue�Ń|�[�g�t�H���I����Ă݂����ǂ������d��
>>845 �Ȃ��canvas�H
�����DOM�g��Ȃ����牼�zDOM�g��Vue��React��Angular�Ƃ�
�������������ǁH
>>849 �f��JS�ɔ�ׂ�jQuery���x���̂��̊��ł���Ƃ������ł����Ă���ȏ�ł��ȉ��ł��Ȃ���
>>850 �̊��̈Ӗ����킩���ĂȂ��̂��E�E�E
�u�������Ƃ�����̂Ɂv�̊��ňႢ���킩��Ȃ��ƌ����Ă��
canvas�ňႤ���Ƃ��Ă�̂ɁA���ꂶ���r�ɂȂ��B
canvas�Ńt�H�[������������Ƃ����̂Ȃ�A
��Ԃ����Ċ撣���Ă��������i�j
jquery�g�����炢�Ȃ�vue���J�W���A���Ɏg��������
>>839 �܂��d���Ŕ��Q�ł����ꂽ��H
>>847 �Ȃɂ��d���́H���N�G�X�g�o���܂����Ă�Ƃ��H
Angular�ƌ�����rxjs�ɖ��邢�l�ɕ����������ǁA������Ă�A�v��������API�T�[�o�[��
>>856 > ����API�T�[�o�[�Ƀo�J�X�J���N�G�X�g�����Ă邹����
������x�z�肵�č���Ă��Ǝv�����ǁA�\�z�O�̉����������đ啝�ɒ������Ƃ��������ȁH���Ƃ���ƁA���{�I�ɂ͎I�����A�L���b�V�����ō���������ȊO�ɉ������@�������l�Ɏv���̂����ǁB
�Ⴆ�Ε������͂̂��тɌ����o���l�Ȃ悭����t�H�[���Ȃ�����͊��ƊȒP�Ȃ��ǂˁB
�ǂ������ʂȂ��Ƃɂ�������API�Ăяo���Ă��Ȃ��́H
API�v������������������Ȃ����H
>>857 API�I�̕���������͖̂����B���̂Ȃ烊�N�G�X�g�̓�����͉����Ǘ����Ă���I����Ȃ���
��ʂɃT�[�r�X���J���Ă����Ƃ̎I�̂�����B
�����Ɩ�����Ȃ������{�ʂŌl�I�ɍ�����A�v��������A�v�����܂܂ɋ@�\�lj����Ă�����
���N�G�X�g�����ǂ�ǂ��Ă����āA
API�I�̃h�L�������g�ɂ����L����Ă�K��������܂�����B
���͂�������������A�v�����K����������Ă鎖������A
�K��������Ȃ��悤��rxjs�̃��N�G�X�g�������݂����ɂ��邩�A����̃L���[�݂����ɏ��ԑ҂�������悤�ɂ�������B
promise�����ԂɎ��s����Ηǂ��̂ł́H
�_�~�[�T�[�o�[�ł����ĂĂȂ�̃��N�G�X�g������ł邩��͂��Ă݂������Ȃ��́H
���ǃ��N�G�X�g���ǂ����ɃX�^�b�N����Ă��ꂪ�����ς��ɂȂ��Ĕj�]���邾������B
>>861 ���[��A�Ȃ�̃A�v���Ȃ̂���̓I�ȓ��e���m�肽���Ƃ���B�l���x���Ȃ����z����Ȃ�Ă����������A�C�ɂȂ�̂����ԑ҂��ʼn����A�Ə����Ă��鎖�B
��ʂ̕ϊ��������O��Ȃ�Aweb�A�v������Ȃ��ăo�b�N�O���E���h�ł̃o�b�`�����ƁA���̓�����������Ȃ��H
Vue CLI���ē��{��h�L�������g�Ȃ����������H
>>844 Native Bootstrap�����邩��jquery�Ȃ�ăS�~�͂����
>>868 ��������Material�n�Ɉڍs���悤���H
�S�~�Ƃ��S�~����Ȃ��Ƃ�����Ȃ��X���Ⴂ�B
>>868 ����Ȕ�����̃v���W�F�N�g�Ȃg���悗
vue��mapMutations���G���[�ł����ƃn�}���Ă���
Svelte�ȒP�߂������������^������
qiita�ł��L�����傢���傢�������Ă���
���������̂����O���Ă�
blazor�͏d�����̃E���R�����
>>877 ����Ȃ����Ƃ����Ԃ���
JS�͂����Ă��Ɛ��N�ŏI���
������node���Y���Z�p�I���ɂȂ�
����web��߂�android kotlin�w�ق���������Ȃ�����
�������͂�������fuchsia + dart���҂��Ă�
react-saga���ꂽ��N��������Ȃ��Ȃ������Ă���qiita�̋L���͎Q�l�ɂȂ�����B
iOS���łтȂ�����̓l�C�e�B�u�͂Ȃ��c
�搶�A����ł��I
vue�ŋK�͑傫�߂̃v���W�F�N�g�Q�����邩���Ȃ�
vue����K�͈Č��ʼn��サ�����ȍ��{�������ĉ��H
>>885 �܂�Vue��Vuex�g���ĂȂ��ꍇ������
��������
codepad��html/js�o�[�W�����I�ȃT�[�r�X���Ă���H
�m��Ȃ����ǁAjsfiddle, jsdo.it �Ȃǂɂ́A���C�u�����͒u���ĂȂ��̂��ȁH
>>883 �Ȃ�ȌĂѕ����Ă�C���c�B
�ufn�v���o�Ă��闝�R�͕�����Ȃ����ǁAts-node �� readme �ɂ́��̗l�ɏ����Ă�������B
# Execute a script as `node` + `tsc`.
ts-node script.ts
https://github.com/TypeStrong/ts-node/blob/master/README.md ����ɂȂ���āA���̗l�ɌĂ��]�ʂ�̓��삷��H
ts-node app/hoge/function/class.ts
vue��google �g�����h�ł݂���
Aurelia��Aurelia UX���Ă̂���Ă���A��������UX�t���[�����[�N���Č�O�Ƃɂ����݂���́H
���Ȃ݂�Aurelia UX��Aurelia�ȊO�ł��g����炵��
https://github.com/aurelia/ux/wiki Angular Material�݂����Ȃ̘̂b���Ă�H
TSLint����������Ė����Ȃ�̂��ŋߒm����
React�͂����悻MaterialUI�ꋭ������Vue.js��Vuetify�Ƃ�Buefy�Ƃ�Quasar�Ƃ�Vuesax�Ƃ����ƃo�����Ă邩��I�肪��ς���
Vuetify����
CSS�t���[�����[�N�g���̋��
�Ƃ������Areact��vue�g���āA�t���[�����[�N�g���Ӌ`���ǂ��킩��ˁB
�����Ɨ�������̂��ړI�ł͂Ȃ��B
���܂��Ă������J�b�v���[��������̉��Ƃ����b
���I�Ƀt�����g���J�X�^�����Ă悭������f��CSS���ꂩ�珑�������Ȃ�����g����
>>901 �藿���Ȃ猒�N�����Ċ��Ⴂ���Ă�l�H
�O�H�����Ď藿���Ȃ�
�R�s�y�ʼn�������悤�Ȃ��Ƃ������Ă���R�[�h��������Ęb����B
�R�[�h������Ȃ�ăI�J���g�������n�߂���
�Ȃ܂Ƃ��Ƀv���O�������������ƂȂ��l���B�����b���ʂ��Ȃ��킯���B
���Ⴀ�����Ă�R�[�h�Ƃ��������Ă��������B
if else if else if if if if
100���䂸���Ę_���I�ɏꍇ�������s�\���ł����ɂ��o�O�肻���ȏ������͕����Ă�Ǝv��
�Ȃ����S��blazor�ł�������ĂȂ��Ă���
���^�^�O��blazor�ō���Ă܂����ď����Ƃ���B
React�A�v����ts�ŏ������R�킩��Ȃ�
component�����prop�Ƃ��^�������ق�����������
�^�͂������ق����ǂ��B���R�͌^���������ق�����ɂ������炾�B
�^�͂Ȃ��ق����ǂ��B���R�͌^���Ȃ��ق�����ɂ������炾�B
�����R�[�h�ʂ�������
React��Redux����債������̎҂ł����Areact-redux��connect���e�R���e�i�ōs���Ӗ����킩��܂���BProvider�݂����ɍŏ�ʃR���|�[�l���g�����ōs���H���Ďv���Ă��܂��܂��B�ڂ����������Ă��������B
>>921 �ǂ�����ł��A�N�Z�X�ł�����Ӑ}���Ȃ������������������Ƃ��ɂǂ��ŏ���������ꂽ�̂����i��ɂ����Ȃ�Ƃ������v�z���炶��Ȃ��H
����Reducer�̕�����store�̂��̗v�f�ō\�������邽�߂ł����H���܂������ł��Ȃ��Ă����܂���B
�^���Ȃ��ƈ����Ă�ϐ��̌^���r���ŃL���X�g����Ă����炪���҂���^�ƈ�v���Ȃ��Ȃ��ăo�O�̔����Ɍq���邩��A�������͂����������ǂ��B
>>922 flux���ăO���[�o����state���Ǘ����邽�߂̂��̂���Ȃ���ł����H
�R���e�i�̎q�v�f�Ƃ���state�����L���Ȃ��Ƃ��������ł����ł����H
>>923 �ʂɕ����Ńh�[�����ĕ��ׂ����Ȃ���ׂĂ���������
�@�\���Ƃɏ�ԃO���[�v���������Ǘ����₷�������H
>>925 ������Connect�Ŏg����Ԃ�Setter���������R���|�[�l���g���炾���A�N�Z�X�ł���悤�ɂ��郂�m
�l�K�w���炢�R���|�[�l���g���l�X�g���Ă���L���Ȃ��ƕ�����Ǝv��
����redux-persist�Ƃ��g���u���E�U��localStrage�ɏ�Ԃ�ۑ��ł��邩�烊���[�h�ł���Ȃ���Ԃ�����
>>926 https://ideone.com/wVwkT7 ��������store�̂Ƃ�
https://ideone.com/V4THFe ��������reducer�݂����ɕ������Ȃ��ƃl�X�g����store��reducer�Œ�`�ł��Ȃ�����Ǝv���āB�B�B
>>928 �܂�Astore�̃L�[���Ɠ����悤�Ȗ��O��reducer���`���Ȃ���state�ŕ\���ł��Ȃ���Ƃ������Ƃł�
>>920 > �����R�[�h�ʂ�������
�����ʂ�����������A�ǂގ��ɂ��₭�ԈႢ�Ȃ��ǂ߂�ق����d�v
�^�͓ǂނƂ��f�����ԈႢ�Ȃ��ǂނ��߂̂��̂ł͂Ȃ��B
�Ă�����Store�ɒ�`�͏����ǂ�
>>933 reducer��state���������玩���I��store�̗v�f�ɒlj������Ƃ������Ƃł����H
>>934 react router�ƃZ�b�g�ɂȂ��Ă郄�c�����ǂ����examples�݂Ăǂ��������ɏ�����Ă邩�ǂ��Ă݂�̂���Ԏ����葁���Ǝv��
https://github.com/supasate/connected-react-router >>920 �͒P�ɈӖ��̂Ȃ��ⓚ����Ȃ����R�ƂȂ蓾�闝�R�������Ă݂�����
����TS�g�����b��
>>931 ����Ȃ�
>>932 ���Ǝv��
�\�[�X��ǂނ̂ɕK�v�Ȃ͕̂ϐ��̌^���Ȃɂł��邩�����ϐ������Ɏg���Ă邩��
�ǂލۂɏ����ɂȂ�̂͌^������Ȃ�������₷���ϐ���
���W�b�N�I�Ȍ��͓ǂ�łČ������������邵��
Angular�̌����T�C�g����Chrome�ȊO�Ō���Əd�����Ă������ꍇ�ɂ���Ă̓��[�h�ł��Ȃ��݂�������
>>937 > �\�[�X��ǂނ̂ɕK�v�Ȃ͕̂ϐ��̌^���Ȃɂł��邩�����ϐ������Ɏg���Ă邩��
> �ǂލۂɏ����ɂȂ�̂͌^������Ȃ�������₷���ϐ���
���ꂪ���藧�̂́A�ϐ��̌^�����������l�̏ꍇ����
>>939 �ϐ����I�u�W�F�N�g�̏ꍇ�Ȃ�ď��X�ǂ݂₷���̂��߂���Ȃ��I�u�W�F�N�g�`��̑Ó����ׂ̈Ɍ^�������Ӗ����������������
>>940 ���R���P�����킸�Ɏ咣����Ă��Ȃ�
�y����z�����ܕS�~���Ƃ�������[���D�������������炦��@�@ >>948 �A���[���u�i����H�Ȃ�ʼn��A�A���̐��ɐ��܂ꂽ��H�j�v
func.call()�ɂ�this�p�����[�^�㏑���@�\�܂ł��邩���
>>942 �f���r�炷�Ȃ��ă��r���[��������̂��H
�]�k������
�ăI�[�f�B�I�@��n�[�}����
Flash�̈ڍs�T�|�[�g�Ɏg���t���[�����[�N
�A�p�b�`���C�����H�ǂ��Ȃ̂��ȁB
https://royale.apache.org/ https://services.harman.com/partners/adobe AS���Ėw��TypeScript����
�J�������y�����Ȃ̂ŋ����͂��邪�B
React�ł���l���A�܂���������
>>953 �����������́H���Ă��ǂ����T�����H
�ʔ����Ȃ��ă��`�x�[�V�������O���Ȃ��Ƃ����T����
react�͈��������ł���c�[���Ȃ킯����
�@���\�z�ς݂�
redux���g������ƌ����Ă��ׂĂ̏�Ԃ�redux�Ǘ��ɂ���K�v�͂Ȃ��Ȃ��Ďv����
���ꂾ�����番������redux�ł܂Ƃ߂��������͊y�����ǂȁB
���redux�ɓ���邩�ς������ʓ|������
�R�[�h�����Ȃ���Ώ��Ȃ��قǁA�ύX���鎞�ɕύX����R�[�h�����Ȃ��Ȃ���A
���������o�J�͂��̂����R�[�h���������ɐl�ɖ��߂���̂���ԂƂ������o���B
>>954 �������Ղ����Ղł܂�����
https://jsbin.com/ragufuguwe/1/edit?js,output ������A
�u���ŃL�[���͂Ń^�C�g�������l�[������̂Ƀt�@�C�����܂����낤�H
���̂܂�Header.js�ɂ���Ԃ܂Ƃ߂������Ǘ����₷���̂ɂȁv�Ǝv�������
�i���v���Ƃ����App.js��state��Header.js�ɓn��(���L)���߂̍�ƂȂ̂��ȂƁj
��x���ȃA���ł��܂�w
vue��component�Ԃɔ����ȋ��ł����ł����ǎd�l�ł��傤���H
>>964 ���߂��ꂽ�l���R�[�h���������
���O�n���Ȃ́H
>>967 �������ɂ��ꂭ�炢�͂킩�邩�B�悩�����B
���Ⴀ�b��߂�
>>965 ���̏����������ł͗������h�����낤����
�@�\��f�[�^�����ꂼ��u�ǂ��ɂ���ׂ����v�Ƃ����̂͑厖����
�������o�����X�ł͂��邯��
�V�X�e���̋K�͂��傫���Ȃ�ɂ�ĊǗ����₷���͋t�]������
>>966 Vue�g���Ă邯�NjC�ɂȂ������ƂȂ���
���Ƃ���Ȏd�l�͕��������ƂȂ���
�u�R�[�h�����Ȃ��v�̈Ӗ��������ԞB���B
>>972 ����Ȓ�`�����̘b���ĂȂ���
�R�[�h�̗ʂ��Č�������X�e�b�v���Ɍ��܂��Ă�
Redux���g�����ǂ����͏ꍇ�ɉ����ėՋ@���ςɂ��Ǝv������
���́AReact�̃T���v���ŁAReact���g���悤�ȗႪ
Simple�Ƃ�����Recyclable�ɂ���ׂɎg���đ�K�͂ɂȂ������Ɍ��ʂƂ��Ďg��Ȃ������V���v���ɂȂ���ĂƂ��납��
�E�F�u��Office�\�t�g������Ă܁[�����Ă̂Ȃ�킩�邪
����Web�T�C�g�Ȃ�WordPress�Ȃ�Wix�Ȃ�ō���Ă�Ⴂ������
>>966 �������ׂȂ��Ɖ��Ƃ������Ȃ����ǁA����vue �ƌ�����肩��buefy �� vuetify �݂�����UI�t���[�����[�N���֗^���Ă�C������B
�����ׂ�Ȃ�chrome �̊J���҃c�[���ŋ̋C�ɂȂ�component �v�f��css�����āA
���̃X�^�C�������R���œ������Ă�̂��ׂĂ݂�H
>>973 ��̃X�e�b�v�ɈÖق̓�����l�ߍ����ꂾ�����瓯������B
���ꂪ�{���Ƀf�o�b�O���₷�����ƌ����ΑS�R����Ȃ��Ƃ͂Ȃ��B
�X�e�b�v���łȂ�ł����낤�Ƃ���z���s�������Ƃ��낪
�����ł�炸�ɐl���肷��ׂ����Ĕ��z����B
>>980 �Öق̓�����l�ߍ��ނƂ��f�o�b�O���ǂ��Ƃ��I�͂��ꂷ���邗
�Öق̓�����l�ߍ��܂Ȃ��悤�ɂ��A�R�[�h�͏��Ȃ��ق����ǂ����A
�f�o�b�O���₷�����A�R�[�h�͏��Ȃ��ق����ǂ�����
�Ȃ�ŃR�[�h�����炷�ƁA�Öق̓��삪�����ăf�o�b�O���Â炭�Ȃ���Ďv���Ă��H
�P���Ȍ����������ĂȂ��̂��悭�킩��B
�u���𐫂��厖�v�̈Ӗ����ĂȂ�����
���𐫂ƃR�[�h�̗ʂ͊W�Ȃ�
vue�Ƃ�jquery�Ƃ��F�X�B���ĂĎg���₷�����njオ�|����
Windows API�Ƃ��F�X�B���ĂĎg���₷�����njオ�|����
�悭�킩���
���s��
A��B�����W�B
���ꂱ���N�������ĂȂ�
�Z���̂����`���ƌ��������ł��Ȃ�����Ă���
>>989 >���[����ϐ�����1�����ɂ���Ƃ������ĂȂ�����
�����Ȃ��
�������ŊJ�����Ă�z��������m���
�������̋L���R�[�h�Œ��ňꂩ���]�������~�X���Ăăo�O�������ɏo�Ă��Ă�
>>990 > aaa ::�@?>?>? = bbb ?!!!? .kkk + aaa,dddd<=> ccc!!!?!!! ;
> �݂����Ȏ����R�[�h��������
�����炾�[����ϐ�����1�����ɂ���Ƃ������ĂȂ�����
��n�O�������̂�
���@�R�[�h���Z����ΒZ���قǗǂ�
�R�[�h�͈��ʂɎ��܂邮�炢�Z�������ق����ǂ�
�ǐ��͓ǂ݂₷���R�[�h���Ċ��Ⴂ���Ă������������A
�ǂރR�[�h�����炷���Ƃ��{���̉ǐ�
>>990 �݂����Ȃ͓̂ǂރR�[�h�������ĂȂ�
�֘A����R�[�h�����������Ƀo���o���ɐ����Ă�̂͗ǂ��Ȃ�
����Ɠ�����HTML��JavaScript�Ƃ���������ׂ����̂��ꏏ�ɂȂ���
���̃X���b�h�͂P�O�O�O���܂����B
5�����˂�̉^�c�̓v���~�A������̊F���܂Ɏx�����Ă��܂��B
�^�c�ɂ����͂��肢�������܂��B
��������������������������������������
�s�v���~�A������̎�ȓ��T�t
�� 5�����˂��p�u���E�U����̍L������
�� 5�����˂�̉ߋ����O���擾
�� �������K���̊ɘa
��������������������������������������
����o�^�ɂ͌l���͈�ؕK�v����܂���B
��300�~���瓽���ł��w�����������܂��B
�� �v���~�A������o�^�͂����� ��
https://premium.5ch.net/ �� �Q�l���O�C���͂����� ��
https://login.5ch.net/login.php
�j���[�X �X�|�[�c �Ȃ�ł� ����
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/tech/1552136553/ �q���g�F http ://xxxx.5chb .net/xxxx �̂悤��b �����邾���ł����ŃX���ۑ��A�{���ł��܂��BTOP�� TOP�� �@
�S�f���ꗗ ���̌f���� �l�C�X�� |
Youtube ����
>50
>100
>200
>300
>500
>1000��
�V���摜 ���uVue vs React vs Angular Part.2 YouTube����>3�{ ->�摜>7�� �v �������l�����Ă��܂��F�E�s�tRenault Twingo/���m�[ �g�D�C���S Part30�s�t �s�tRenault Twingo/���m�[ �g�D�C���S Part38�s�t �s�tRenault Twingo/���m�[ �g�D�C���S Part41�s�t �y�E��2�z�E���g���X�g���[�g�t�@�C�^�[2 The Final Challengers Part6�yUltra Street Fighter�z �y�E��2�z�E���g���X�g���[�g�t�@�C�^�[2 The Final Challengers Part12�yUltra Street Fighter�z �yRR3�zReal Racing 3 Part 66 Chat in English �p��ŎG�k Ver:Q and A PART1 �yBiSH EMPiRE�zwack�����X���b�h part93�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part43�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part97�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part164�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part114�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part104�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part163�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part295�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part206�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part126�yBiS GANG PARADE�z �yBiSH EMPiRE�zwack�����X���b�h part242�yBiS GANG PARADE�z �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part168 (c)2ch.net MariaDB(MySQL�͍�����) vs PostgreSQL Part3 �yWin��Android�zBlueStacks App Player Part13 �@����m�K���_�� EXTREME VS. MAXI BOOST part8 �yPvZ:GW2�zPlants vs. Zombies:Garden Warfare 2 Part14 �yHMD�zOculus Quest���� Part.104�yVR�zIP�t Saint Laurent Paris by Anthony Vaccarello 2 �s�tRenault Kangoo/���m�[�J���O�[ Part48�s�t SHARP AQUOS R compact SH-M06 SIM�t���[ Part6 �yHMD�zOculus Quest Part.37�yVRStandalone�zIP�t �yHMD�zOculus Quest Part.47�yVRStandalone�zIP�t �yHMD�zOculus Quest Part.46�yVRStandalone�zIP�t �yHMD�zOculus Quest Part.39�yVRStandalone�zIP�� �S���{RACING�A���@���l�A���@REVIVAL SERIES PART1 �yHMD�zOculus Quest2 Part.68�yVRStandalone�zIP�t �y�\���zIngress �|�[�^�����R�� (OPR) Part.22�y�R���z �yDAZN�z�o���Z���i vs ���A���}�h���[�h�y�N���V�R�z Part.2 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part159 [���f�]�ڋ֎~]©2ch.net [���f�]�ڋ֎~] �y�����z���u���C�u�I�T���V���C���I�I Aqours First LoveLive�I �`Step�I ZERO to ONE�`�y�v���~�A����f��z Part.2 Garmin Vivoactive �����X�� Part.2 �y�����zingress�R���̊u���X�� Part.2 Continues with Wings�yCiONTU�zPart3 �y�o�b�N�A�b�v�z Acronis True Image part70 �y�u���\���zBLEACH Brave Souls �j���̓�S���l Part.2 �yTPS�zRed Faction Guerrilla Re-Mars-tered part1 WACK�����X���b�h Part517 �yBiSH/GANG_PARADE/EMPiRE/WAgg�z �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part137 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part292 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part287 WACK�����X���b�h Part352�yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg�z �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part218 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part260 WACK�����X���b�h Part316�yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg�z �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part192 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part238 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part226 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online part259 WACK�����X���b�h Part430 �yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg�z WACK�����X���b�h Part479 �yBiSH/GANG_PARADE/EMPiRE/WAgg/BiS�z WACK�����X���b�h Part483 �yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg�z WACK�����X���b�h Part476 �yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg�z WACK�����X���b�h Part477 �yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg�z WACK�����X���b�h Part539 �yEMPiRE/ BiSH/GANG_PARADE/WAgg/PEDRO�z WACK�����X���b�h Part539�yBiSH/GANG_PARADE/BiS/EMPiRE/WAgg/PEDRO�z �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online ���ۋ��E���ۋ��X�� Part42 �yKOF�zTHE KING OF FIGHTERS 98 ULTIMATE MATCH Online ���ۋ��E���ۋ��X�� Part34 �yKOF�zTHE KING OF FIGHTERS '98 ULTIMATE MATCH Online ���ۋ��E���ۋ��X�� Part11
02:34:38 up 56 days, 2:38, 0 users, load average: 7.83, 7.84, 18.49
in 1.3566420078278 sec
@1.3566420078278@0b7 on 031015





 �@�@�@�@
�@�@�@�@